
Ahora que ya sabemos qué es el CRO, cómo funcionan los usuarios, las técnicas y herramientas que podemos aplicar, es el momento de fusionarlo todo y crear un framework de trabajo.
Este punto es el último y el más importante del artículo, ya que es el que aglutina todo lo que hemos venido explicando hasta ahora. Así que atento.
Porque este framework explica el proceso que podremos seguir si queremos mejorar globalmente nuestro proyecto, no enfocándonos en aspectos puntuales, sino tomándolo como una metodología que forme parte del core del negocio.
El que te propongo es el siguiente:
- Recabar información del site, objetivos que se persiguen y tipología de usuarios (personas, sociodemográficos, etc): nos dará el contexto necesario y las primeras pistas.
- Estudiar las métricas: normalmente el site contará con una herramienta de analítica digital. Si no la tiene, habrá que implementarla cuanto antes y seguir la metodología del Plan de medición abordado en el primer capítulo.
- Plantear los cambios y lanzar los test: con toda la información analizada propondremos cambios que habrá que testar en A/B test (generalmente) o test de usuarios (menos frecuentemente), según convenga.
- Analizar los resultados: ver si las mejoras propuestas efectivamente mejoran o no y volver al paso 1 de nuevo. Es metodología iterativa.
Te explico cada paso, fusionando los dos primeros.
Índice de contenidos
#1 y #2. Recabar información y Análisis de métricas
Los objetivos en estas fases serán:
- Conocer el sitio que queremos optimizar.
- Definir los objetivos.
- Seleccionar las páginas más adecuada para los test en base a los objetivos planteados.
- Analizar los problemas que tiene la página y cómo los usuarios utilizan el sitio.
- Plantear las hipótesis, que servirán de base para la propuesta de cambios a realizar.
A) Conocer el sitio que queremos optimizar:
Para ello podemos crear de una ficha del proyecto similar a ésta:
Proyecto: Yo pongo el hielo.
Tipología de sitio: Ecommerce.
Objetivos principales:
- Compra de producto.
- Suscripción newsletter.
Páginas relevantes:
- Home.
- Listado de productos.
- Ficha producto.
- Proceso de compra.
Primeras impresiones:
- El carrusel responsive puede ser problemático (no estándar).
- Copy del banner pequeño.
- Checkout mejorable: pasos “1” distintos y repetidos
- No hay personalización.
- En categorías los productos están en modo lista y no grid.
- Ficha de producto: muchas con el mismo texto genérico.
B) Definir el objetivo
Se hará en base a:
- Lo que dicen las métricas.
- Tendencia.
- Estudios de mercado.
- Benchmarking competencia.
- DAFO.
- Feedback de cliente.
- Cualquier fuente de información que pueda parecernos relevantes.
Idealmente se acabará con un objetivo que defina el KPI a incrementar, el tiempo necesario para que se materialice y el segmento de usuarios si fuera necesario.
Por ejemplo: Incrementar el CR mensual de nuevos usuarios en un 1% de aquí a 6 meses.
C) Seleccionar las páginas más adecuada para los test
Tomando como base a los objetivos planteados:
- Estudiaremos las métricas que tengamos disponibles: herramientas de Analítica Digital, Heatmaps, encuestas…
- Vamos tirando del hilo de cualquier cosa que nos llame la atención y vamos viendo tendencias (temporalidad, YoY, canales y segmentos…).
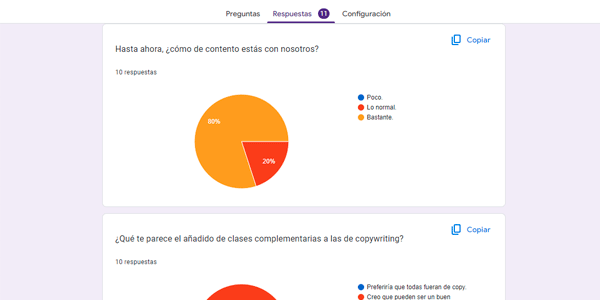
- Se pueden añadir técnicas como embudos de conversión, grabaciones, heurísticos, los cuestionarios o los heatmaps.
- Deben ser páginas con tráfico y que lleven a conversiones. Si no hay suficiente tráfico o conversiones (consideremos 100 como mínimo) los resultados no serán concluyentes. Esto nos lleva a la posibilidad de invertir en compra de tráfico.
- Es más fácil empezar por:
- Las páginas con problemas (rebote y salidas altas, bajo CR…)
- Cuanto más cerca estemos de la página de conversión, antes veremos los resultados (Checkout)
Acabaremos con una selección de páginas tal que:
- Página home.
- Página de catálogo.
- Páginas de información sobre un producto.
- Pasos del proceso de compra.
D) Analizar los problemas que tiene la página y cómo los usuarios utilizan el sitio
Revisaremos lo siguiente:
Errores funcionales:
- Carga lenta.
- 404.
- Falta alguna parte.
- Errores que no permiten el avance (botón que no funciona).
De accesibilidad
- Tamaños.
- Colores.
- Dispositivos.
- Lectores para ciegos y personas con discapacidades.
De usabilidad
- Poca información.
- Propuesta de valor poco clara.
- CTA situado below the fold o poco visible.
- Copy y textos mejorables.
- Formularios largos.
- Solicitud de demasiados datos.
- …

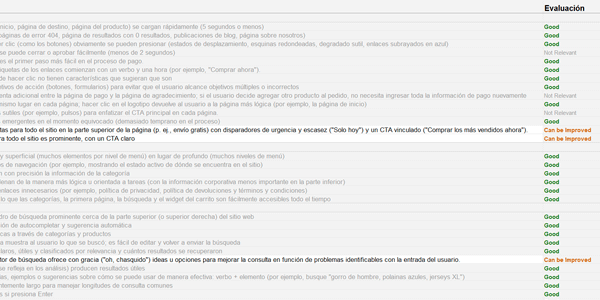
En definitiva, todos los puntos comentados en la técnica del análisis heurístico.
Para recoger feedback de usuario tenemos estas fuentes:
- ATC.
- Formularios.
- Feedback sobre site (email de contacto, RRSS).
- Test de usuarios / entrevistas.
- Heatmaps.
- Grabaciones.

Una vez tenemos tanto los problemas del site como el feedback de los usuarios, estaremos en disposición de establecer el KPI a mejorar en la página.
Por ejemplo, en una página de producto, será el número de “Add to cart” o en una página de listado de categoría de producto, la tasa de rebote o abandono.
E) Plantear las hipótesis
Que servirán de base para la propuesta de cambios a realizar.
En este último punto de esta fase, vamos a utilizar el método científico: identificamos un problema y se sugiere una posible solución (hipótesis). Se diseña un experimento que valide o no nuestra hipótesis
Tenemos ya el KPI seleccionado del paso anterior, así que es hora de ponernos creativos y pensar qué cambios mejorarán ese KPI, formulando la hipótesis.
Ejemplo de hipótesis:
“En la página de categorías, al mostrar más productos de un vistazo cambiando de un formato “lista” a un formato “grid”, el usuario abandonará menos el site por dicha página.”
Importante: las hipótesis siempre tienen que contener tanto la suposición que queremos testar como el resultado (si no, será una “hipótesis nula”).
#3. Diseño y lanzamiento del test
Una vez que tenemos nuestra hipótesis formulada, es hora de probarla.
Para ello utilizaremos una herramienta de testing como VWO, que tiene un plan gratuito y es potente.

Que sepas que hay varios tipos de test A/B:
- A/B (también llamado Split): una página de control y una o varias de test (variantes) donde se evalúa un solo cambio. Por ejemplo, distintos colores para el botón de “Pagar ahora”.
- Multivariante: una página de control y varias páginas alternativas, tantas como combinaciones posibles diferentes variables. Siguiendo con el caso anterior, además de los colores del botón, podríamos testar diferentes copies como “Pagar ahora”, “Finalizar y pagar”, “Ir al banco y pagar”. Se testaría cada combinación de color y copy.
- Redireccionamiento: te lleva a una URL completamente diferente (válido para flujos de checkout diferentes, en un solo paso o en varios, por ejemplo).
Elementos a testar
La verdad es que en una web mediana, hay infinidad de partes que se pueden testar. Aquí te dejo algunas:
CTA
- Copy.
- Forma.
- Color.
- Tamaño.
- Icono.
- Lugar.
Propuesta de Valor Única / Propuesta de Campaña Única
- Copy.
- Imágenes principales.
- Elementos distractores vs que ayuden a conversión.
Checkout
- Información: suficiente, adecuada, persuasiva…
- Copy de los botones => “comprar” vs “añadir a la cesta”.
- Número y orden de los campos: no siempre menos es mejor, depende de la cualificación del lead.
- Número de pasos (URLs).
- Formato de inputs y labels (¿más grande mejora o empeora el CR en mobile?).
- Añadir o eliminar imágenes o videos (¿distraen o refuerzan?).
- Añadir upselling en el cierre.
Momento del usuario (sabe lo que quiere, busca información…)
- Información para cada tipo de usuario:
- Guías de uso / tutoriales.
- Páginas “sobre nosotros” y “condiciones”.
- Testimonios y pruebas sociales.
- Añadir el número de referencias de cada categoría.
- Copies: ¿lo entienden los nuevos o hace falta ser un profesional que va a por algo en concreto?
- Cabeceras.
- Categorizaciones distintas (por marca, categorías, tipo de uso…).
- Descripciones de categorías.
- Personalización: ¿los nuevos usuarios ven algo distinto a los recurrentes y a los logados?
- Recomendaciones.
- Diseño de la home (diferentes módulos).
Usabilidad
- Tamaño de letra.
- Colores:
- Fondo de divs o módulos.
- De iconos.
- De links.
- Barras de progreso en el funnel.
- Tooltips o información en cada campo del funnel.
Look and Feel
- Cantidad de espacio en blanco de la página.
- Tipografías.
- Paleta de colores.
- Color / imagen de fondo.
- Esquinas redondeadas o curvadas en botones e imágenes.
- Calidad y tipo de imágenes (más pesadas, de stock vs propias).
- En checkout externos probar a asemejarlos al look and feel del site o a incluirlos como iframes.
- Número de productos por página, en ecommerce.
- Número de columnas de texto, en medios de comunicación.
“Encontrabilidad” (capacidad de alcanzar lo buscado en el site)
- Mostrar los artículos más leídos o los productos más comprados en la home.
- Mostrar productos en las búsquedas sin resultado.
- Cantidad de información a mostrar en la página de resultados de búsqueda (¿imágenes,precio, stock, descripción corta?).
- Naming de los menús.
- Número de elementos del menú y su orden.
- Barra de búsqueda: tamaño, fija, colocación, copy…
- Métodos de refinamiento de búsquedas: añadir “quizás quieras decir XXXX”
Jerarquía visual
- Cambiar elementos importantes de un lado al otro de la landing.
- Tamaños: absolutos y relativos.
- Número de elementos.
Compra
- Unidades en stock => sentimiento de urgencia.
- Fecha de recepción del pedido.
- Precio del envío en la ficha de producto.
- Checkout con Paypal Express.
- Formas de pago (segmentando por país).
- Pasarela TPV interna o externa (con o sin iFrame).
Prevención de errores
- Mensaje de error: aclarar que es culpa del site, no del usuario.
- Destacar el campo del error.
- Contenidos y copies de páginas 404.
- Eliminar campos opcionales en los formularios.
- Copies de los labels.
En fin, como ves, la lista es larga. Y eso que he dejado fuera unos cuantos…
#4. Análisis de resultados
Es el momento de ver si nuestra hipótesis ha resultado acertada o no.
- Si ha resultado acertada: tocará pensar en la siguiente iteración, en la misma o en otra página.
- Si no ha tenido un resultado positivo: tocará reformular la hipótesis para conseguir mejorar el KPI.
Es decir, que el proceso de testing nunca acaba, sea el resultado positivo o negativo.
Es importante tener en cuenta que, aunque el test haya resultado negativo hemos extraído más información sobre nuestro site y sus usuarios, así que nunca es en vano.
Ejemplo real
Para acabar con este apartado y con el larguísimo post, te pongo un caso real de un ecommerce al que le llevé a cabo una consultoría.
El proceso completo resumido fue siguiente. Tal cual:
- Análisis heurístico: revisando vi que, aunque la web estaba bien en general, (facturaba más de 2 millones de euros, en mi opinión el proceso de checkout era mejorable.
- Análisis de métricas: el CR del checkout (usuarios que compran / usuarios que entraban al checkout) era de un 18%. Creo que se podía mejorar.
- Prototipo comentado: un diseño sugiriendo algunos cambios:
- De flujo: el registro (no el login) te sacaba del checkout.
- De copy: algunos mensajes como el de dirección de facturación no quedaban claros, al igual que los de algunos errores.
- De diseño: demasiadas vías de escape. Eliminamos menú superior y faldón inferior, así como cambios enlaces externos obligatorios (“condiciones de contratación” y “financiación a plazos”) por pop-ups con el mismo contenido.
- Planteamiento del experimento: en este caso fue con Google Optimize antes de que Google se lo ventilara. Por facilidad, dejamos de lado el cambio de flujo y sólo acometimos los cambios de copy y de diseño.
- Resultados del test: el CR del checkout subió hasta un 22%. Y esto convencido de que con alguna mejora más, es posible rascar algún puntito más.
Mentiría si te dijera que analicé la mejora en ingresos, la verdad, pero viendo ese aumento en CR, tuvo que notarse.
Entonces, si tienes un ecommerce, puedes replicar el proceso tal cual.
En serio, pruébalo tal cuál, a ver qué pasa en tu caso 😉
Y con esto y un bizcocho…
Más sobre CRO…
¿Te ha gustado el artículo?
Pues aquí puedes continuar con el resto de artículos de la saga del CRO:
- Metodología de testeo para CRO (es el que estás leyendo).
Si quieres recibir cada jueves un artículo nuevo en tu email, te suscribes aquí. Para que no se escape ni uno.
Y si lo que buscas es ayuda con tu proyecto digital, coméntame aquí.

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…









Deja una respuesta