Curioso, muy curioso, me resulta esto:

O sea, entro al planificador de palabras clave de Google para averiguar cómo busca la gente información sobre los filtros para ecommerce, de cara a poder resolver sus dudas en este artículo y lo que me encuentro es que no hay búsquedas relacionadas con los términos “filtros ecommerce”, “filtros tienda online”, “navegación facetada” (como llama PrestaShop a los filtros) o “facetas ecommerce”.
Esto quiere decir pocos o nadie realiza estas búsquedas en España.
Porque los resultados “similares” que me ofrece son filtros para fotografías.
Ya sabes, para estar más guapos en Instagram.
Eso sí que lo buscamos.
El caso es que estos resultados me sorprenden. Y a la vez no.
Me sorprenden porque considero que los filtros es un aspecto crucial en tiendas online con un catálogo de productos grandes.
Es una de las mejores formas de acercar al usuario a la conversión, ya que acotan lo que está buscando y le permiten tomar una decisión más sencilla.
Que nadie busque cómo optimizarlos en sus tiendas me parece entonces un tanto sorprendente.
Pero claro, luego lo pienso un momento y caigo en que, en mi experiencia como usuario, hay pocos ecommerce que cuiden realmente este aspecto.
Priorizan otros.
Y esta experiencia –regular- va acorde con las pocas búsquedas en Google: no se investiga cómo trabajarlos.
Aunque luego daré un ejemplo de una tienda que me parece que lo hace fantásticamente bien. En todos los aspectos, que son unos cuantos.
Y es que los filtros afectan sobre todo a la UX, pero también en gran medida al SEO y al departamento de producto.
Te lo explico.
Índice de contenidos
- 1 La importancia de los filtros para la UX de una tienda online
- 2 Aspectos SEO a considerar a la hora de desarrollar los filtros en tu ecommerce
- 3 Cómo afectan los filtros a la hora de crear y subir los productos
- 4 Cómo se gestionan los filtros en CMS: WooCommerce y PrestaShop
- 5 Cómo medir el uso de los filtros en tu tienda
- 6 Conclusiones
La importancia de los filtros para la UX de una tienda online
Hablemos un poco de cómo encontramos los productos en un ecommerce.
Una forma es buscar en Google, ver en Shopping unos cuantos resultados y comprar el que más se ajuste a lo que estamos buscando.
Casi sin comparar.
Esto solemos hacerlo para productos de bajo coste y funcionales.
Aquellos en los que nos da igual la marca, por ejemplo.
Piensa en:
- Una tuerca para el grifo de la cocina.
- Un cable para el cargador del móvil.
- O un palomitero de silicona para el microondas.
Si hacen lo que queremos que hagan, son baratos y las valoraciones que tiene son positivas lo compramos sin pensárnoslo mucho. Sobre todo, si ya hemos comprado antes en esa tienda.
Ésta es una forma de comprar. Una en la que los filtros no importan, pero hay otros flujos. Sobre todo, cuando el producto es de un importe más elevado.
Ahí ya sí que solemos investigar y comparar.
Y no solo entre varias tiendas, sino entre varios productos de las mismas tiendas.
Claro, hay tiendas con decenas de productos similares, y más aún si si son marketplaces.
La primera que viene a la mente es Amazon y la cantidad de [pon aquí lo que quieras] que tiene en su catálogo.
O EBay.
O Shein.
O AliExpress.
O Tiendanimal.
O nuestra competencia Drinks&Co.
Ecommerce gigantes con miles de productos entre los que es muy posible que el usuario se pierda.
Entonces, hay dos vías para conseguir acotar los resultados:
- Una proactiva, que implica una acción del usuario.
- Otra automática, que depende de la tienda en sí.
En ambos casos lo que buscamos es ayudar al usuario a tomar una decisión, de forma que lo acercamos a la conversión.
Pues bien, los filtros, junto con el buscador y el ordenamiento de producto, son las tres herramientas proactivas principales que tiene el usuario a la hora de encontrar lo que está buscando en nuestra tienda.
El tema del buscador lo dejamos para otro artículo, pero del ordenamiento sí que hablaremos un poco más en éste, aunque el foco esté puesto principalmente en los filtros.
Tampoco entraré en este artículo a hablar de la vía automática, pero sí quiero que te hagas una idea de a qué funcionalidades me refiero: ¿te suenan los módulos de “productos similares” u “otros clientes también han comprado”?
Son otras formas de acercar al usuario al producto que quiere sin que tenga que hacer nada: no hace falta que piense, sino que, sólo con mirar, si los resultados que la tienda ofrece son relevantes, estará un paso más cerca de decidir(se).
Este tipo de módulos, bien implementados, son detalles sutiles que incrementan la conversión de a poquito.
Pero aquí hemos venido a hablar de los filtros, así que ya va siendo hora de ponernos con ellos.
Filtros generales y filtros por categoría de producto
Si bien es cierto que hay algunos (pocos) filtros llamémosles “universales” y que aplican siempre, a cualquier tipo de tienda online, parece algo obvio pensar que cada categoría de producto debería tener sus propios filtros.
Aparte de los universales, varias categorías compartirán algunos más (sectoriales, podríamos llamarlos), mientras que otros serán exclusivos de cada una de las categoría de productos.
Incluso en ecommerce monosector, como puede ser la venta de bebidas (que conozco bien, como es normal).
Te pongo un ejemplo:
Más allá de dividir las bebidas entre alcohólicas y sin alcohol -algo obvio- dentro de las primeras también hay diferencias, que nos llevarán a utilizar filtros diferentes en cada categoría.
Piensa por ejemplo en un vino y un whisky. Tienen algunos atributos comunes, como un cierto grado alcohólico o que ambos productos pertenecerán a una marca. Y, por tanto, los filtros “Graduación alcohólica” o “Marca” serán aplicables a ambas categorías.
Pero, si piensas en sus diferencias, seguro que se te vendrá a la mente por ejemplo la Denominación de Origen.
Si te gusta el vino, puede que seas más de Ribera o prefieras el Rioja, pero lo que tienes casi seguro que tienes claro es que este concepto no aplica a los whiskies.
Y, por tanto, lo lógico es que en la categoría de vinos tengas un filtro “Denominación de Origen”, que no aparecerá en la de whisky.
Es normal, ¿verdad?
Pues éste es el primer punto a considerar a la hora de encarar el filtrado en tu tienda. Tendrás que dividir entre los filtros generales –que aplicarán a todas las categorías – y los exclusivos de cada una de ellas.
Así, los generales serán la suma de estos dos tipos:
- Los universales:
- Precio.
- Marca.
- En oferta.
- Con envío gratis.
- Valoración.
- Los sectoriales. Siguiendo el ejemplo de la venta de bebidas, tenemos:
- Graduación alcohólica.
- Volumen de la botella (hay de 35cl, de 70cl, de 75cl, de 1L…).
- País de origen.
Tanto los universales como estos tres filtros sectoriales los utilizaremos en todas las categorías.
Si te preguntas cuáles pueden ser los sectoriales en tu caso, puedes empezar por echar un vistazo a los que utiliza tu competencia.
Bien, pues a estos ocho filtros (cinco más tres), tendremos que añadir el último grupo: los exclusivos de cada categoría. Que serían, por ejemplo:
- Categoría Vino:
- Denominación de Origen.
- Tipo de uva.
- Categoría Whisky:
- Tipo (Blended, Single Malt, Bourbon…)
- Variedad (ahumado, picante, aromatizado)
- Presentación (con o sin estuche)
Así, en este ejemplo acabaríamos con un total de 10 filtros en la categoría de vinos y 11 en la de whisky:
- 5 universales.
- 3 sectoriales, que aplican a todas las categorías de la tienda.
- 2 exclusivos de la categoría Vino y 3 exclusivos de la categoría Whisky.
Bueno, pues este ejercicio, que va desde lo general a lo más específico con los filtros exclusivos, habría que ir haciéndolo con cada una de las categorías de la tienda.
Hay que ponerse en la piel del usuario y pensar qué dudas se le pueden presentar a la hora de decidirse entre dos productos de la misma categoría y considerar si merece la pena añadir ese filtro o no.
Porque, en realidad, no solo es crearlo, sino que categorizar los productos para que el filtro funcione correctamente tiene un coste en tiempo y, según el tipo de filtrado que utilicemos (dinámico o estático) unas repercusiones en SEO, como veremos ahora.
Con todo, definir los filtros no es muy complejo o costoso en proyecto medianos.
En ecommerce enormes con muchas categorías de productos y muy diferentes entre ya sí que se complica un poco la cosa. Sobre todo, porque los exclusivos de cada categoría superarán, por mucho, a los otros dos tipos de filtros.
Diseño de los filtros
Aunque con algunos años ya, este estupendo artículo de la no menos estupenda Smashing Magazine –mis publicación de referencia a la hora de hablar de productos digitales- comentaba unos cuantos problemas de usabilidad.
Si te interesa el tema te recomiendo la lectura entera, ya que es un estudio llevado a cabo sobre los 50 mayores ecommerce de Estados Unidos.
Si lo que prefieres es ir al grano te diré que, salvo en sectores muy concretos donde sí tiene sentido, ofrecer 10 o más opciones de filtrado en una categoría es una invitación a que el usuario no los utilice.
No, porque se muestra como un bloque complejo que invita a apartar la vista cuanto antes en vez de a lo contrario.
¿Conoces la paradoja de la elección? Esa que hace que un puesto de helados con solo tres sabores venda más que el de al lado con diez.
Y es también la culpable de que tardes un mundo en decidirte cuando abres Netflix sin tener claro qué ver.
Pues con los filtros igual: hay que ofrecer los que se vayan a usar. No más. Si no, corres el riesgo de que ocurra lo mismo que con los formularios con muchos campos, que no los rellena ni el tato.
Filtros principales y secundarios
Y si tienes muchos, la opción que te sugiero es la que tomamos en Yo pongo el hielo: dividirlos en dos niveles, los “filtros normales” y los “avanzados”.
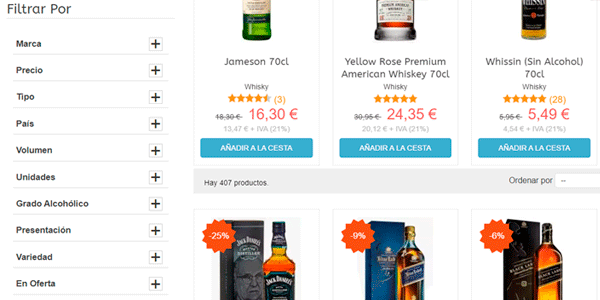
De primeras mostramos los filtros más habituales, que es una manera de que la funcionalidad entre mucho mejor por la vista y se utilicen más:

Además, damos también la opción de filtrar más específicamente al usuario que lo requiera, con solo pulsar el enlace:

Ojo que ésta es otra forma diferente de clasificar los filtros: principales vs secundarios. Y no van de la mano con los universales, sectoriales y de categoría.
En cada categoría, dentro de los principales y que se muestran a primera vista, habrá algunos universales, otros sectoriales y otros exclusivos de esta categoría.
Vale, entendido, pero, ¿cuántos deberían mostrarse a primera vista?
Pues dependerá de cada proyecto. En nuestro caso te diré que había una diferencia considerable en el uso de los cuatro primeros en comparación con el resto, así que mostramos cuatro y pasamos a segundo nivel el resto.
De todas formas, en mi opinión considero que eso, cuatro o cinco es lo adecuado. Creo que la mayoría de tiendas se pueden adaptar bien a este modelo. Pero es mi opinión y, en realidad, debería corroborarse con datos, como hicimos con Yo pongo el hielo.
Así que, si te estoy hablando de datos, puede que te surja una duda muy legítima: ¿cómo saber cuáles son los que más se utilizan? Pues te tendrás que esperar al apartado final de este artículo, el de la analítica para averiguarlo.
Cuidado con los filtros en móviles
Una ventaja más de este sistema en dos niveles es que facilita mucho el diseño del sistema de filtrado para móviles, que, debido al tamaño de la pantalla, suele ser más complejo de implementar que en la versión desktop de la web.
Si muestras todos los filtros de golpe es probable que ocupes toda la pantalla de móvil y no es eso lo que queremos.
Es lo que pasa cuando clicas en el enlace de filtrar en la versión móvil de la web de Amazon, que se te abren todos uno debajo de otro:

De hecho, incluso tienes que hacer scroll, ya que ocupan más que el alto de la pantalla.
Resulta apabullante.
Mejor en mi opinión es el sistema de doble nivel que usa Ebay.
De primeras vemos los filtros más habituales:

Si nos desplazamos a la derecha vemos el enlace para acceder a todos los filtros:

Que nos despliega una inmensa cantidad de posibilidades:

Al final, llegas a tener lo mismo que en Amazon, pero solo para el que quiera filtrar a conciencia. Muchos de los mortales nos quedaremos en un punto anterior.
Más acciones de los filtros
Me queda comentarte un detalle más sobre el diseño de los filtros que, si los desarrollamos a medida y no mediante la funcionalidad estándar o módulos del CMS, nos puede llegar a ocurrir.
Además de la implementación en sí de los filtros, tienes que pensar en dos acciones / estados más:
- Cómo va a ver el usuario qué filtros se están usando en ese momento.
- Cómo va a poder desmarcar los que no le interese.
Ya te digo que, si usas las funcionalidades de filtros estándar, esto lo tendrán resuelto. Pero cuando haces filtros a medida, es algo que se te puede pasar por alto.
Créeme, me ha pasado.
Para evitarlo, una vez tengas los filtros implementados, sólo tienes que probar y ver cómo se muestran y si puedes cambiar de estado fácilmente.
Ya está.
Al hacerlo te darás cuenta de si se te ha pasado algo por alto y podrás corregirlo antes de que algún usuario te lo sugiera.
Otras consideraciones de Usabilidad
Acabo el campo del diseño, conviene considerar un par de cuestiones más con respecto a la utilización de los filtros.
Dos cuestiones que, de hecho, pueden estar relacionadas.
Uso de varios filtros simultáneamente
La primera es plantearse la utilización de varios filtros a la vez.
Parece sencilla la respuesta, ¿no?
¿Quién no va a querer ofrecer en su tienda online la posibilidad de usar dos o más filtros juntos?
Y sí, la respuesta es que todo el mundo quiere.
Pero no todo el mundo se fija en dos detalles:
Combinaciones con cero resultados
El primero es que, si ofrecemos la posibilidad de utilizar varios filtros a la vez, corremos el riesgo de que el usuario seleccione una combinación que ofrezca 0 resultados, ya que puede que no haya en nuestra web ningún producto que cuente con esa combinación de características.
Aquí tenemos dos opciones:
- Dejarlo tal cual y devolver al usuario un listado con 0 resultados. Y que sea él quien se encargue de desfiltrar.
- Emplear un sistema mediante el que cada vez que se añade un filtro, limite las posibilidades de filtrado posteriores, no dando opción a usuario de escoger combinaciones que devuelven 0 resultados. De esta forma sólo aparecerán opciones que devuelvan resultados.
Aunque algo más compleja técnicamente, esta segunda opción me parece bastante mejor, sobre todo si se usan filtros que devuelven páginas estáticas.
Ahora hablaremos del SEO, pero perder crawl-budget del robot de Google en páginas con listados de 0 resultados es absurdo. Y deberías evitarlo.
Filtrado automático o mediante botón
Un último aspecto a considerar aquí es ofrecer la posibilidad de elegir varios filtros a la vez o forzar a que el usuario los seleccione de uno en uno. Esto ocurre cuando no existe un botón de “aplicar filtros”, sino que cada vez que el usuario hace un cambio en los filtros, la plataforma recalcula los resultados automáticamente.
En mi opinión, es preferible contar con un botón, pero esto suele ir más de la mano con la opción de devolver listados con 0 resultados, mientras que el recálculo automático suele facilitar la limitación de filtrados posteriores.
Es un buen punto para reflexionar éste. Por si te sirve de algo, te diré que Amazon, Decathlon o AliExpress utilizan el filtrado automático mientras que Zalando y Ebay se sirven de botones.

Velocidad de carga
El segundo motivo por el que conviene pensarse el tema de multifiltro es por la velocidad de carga.
Lo digo porque, por ejemplo, la funcionalidad de filtrado nativa de PrestaShop funciona relativamente bien devolviendo resultados si usamos un solo filtro.
Pero tarda muchísimo en devolvernos los resultados cuando le añadimos un segundo.
Y es inusable con un tercero.
Salvo que tengas un servidor de la leche o hayas optimizado el código por defecto (o desarrollado uno diferente).
Si no es el caso, es cuando deberías probar tu web y plantearte si merece la pena dar la opción de utilizar varios filtros a la vez.
Si lo que gana el usuario es más de lo que pierde.
Y si la sensación que transmite tu web ayuda a generar más confianza o menos.
Ya no está tan clara la cosa.
Páginas en las que utilizar filtros
Ahora que conocemos un poco las posibilidades y problemas que presentan los filtros, no está de más hablar un poquito de las páginas donde deberíamos aplicarlos.
En mi opinión, tres son obligatorias y en ciertos casos, alguna más:
- Páginas de categorías o marcas.
- Páginas de resultados del buscador de nuestra web.
- Landing pages comerciales.
Listados de categoría o marca
Los listados de producto de categoría son, en esencia, muy similares a los de marca.
En realidad, a nivel de filtrado, podríamos resumir sus diferencias en dos aspectos principales:
- En una categoría puedas tener el filtro “Marca” mientras que en la página de una marca podrás hacer lo propio con el filtro “Categoría”.
- Además, si la marca ofrece productos de distintas categorías, podrás decidir mostrar o no los filtros exclusivos de cada categoría (el tercero de los tipos de la clasificación que hacía al principio) que cuente con productos de la marca.
Este tipo de páginas son las primeras en las que pensamos a la hora de aplicar filtros, así que, poco tengo que añadir aquí.

Resultados del buscador
No es igual de frecuente encontrarnos con la posibilidad de filtrar dentro de las páginas de resultados de búsqueda que nos devuelve el buscador interno de una web.
No lo es porque por defecto los CMS más habituales no lo ofrecen.
Y hay que recurrir a plataformas de pago.
Sin embargo, todos los ecommerce grandes lo ofrecen. Por algo será.

Landing pages comerciales
Sí, los listados de categoría o marca son landings comerciales.
Por supuesto.
A lo que me refiero con este concepto es a páginas que no forman parte de la estructura habitual de la tienda, sino que se crean para alguna campaña como Black Friday o Rebajas.
A las que no cuentan con un enlace perenne en el menú.
Bueno, pues este tipo de páginas no serán categorías ni páginas de marca, pero no se me ocurre un solo motivo por el que no deban llevar sus mismos filtros:
- Los universales.
- Los sectoriales.
- Uno de “Categorías” y uno de “Marcas”.
- Y, si me apuras, los exclusivos de categorías principales.
Obviamente, si el listado de productos de la landing es pequeño –pongamos que diez referencias o menos- al usuario no le hará falta ningún tipo de filtro para encontrar el producto que busca.
Pero cuando la promoción abarca muchos productos sí o sí deberían poderse filtrar:

Y tú, cuando creas landings con un listado de producto ¿añades los filtros?
Otras páginas
Las tres que acabamos de mencionar son los tipos de página más habituales en los que implementar filtros, pero hay alguna más en la que también cabría.
Yo no sé tú, pero yo tengo más de 100 productos en mi lista de “comprar más adelante” de Amazon. Y cuando quiero encontrar algo me quiero tirara de los pelos.
Peor aún es Wallapop.
Porque si en Amazon por lo menos sabes que todo te va a llegar por mensajería y los costes de envío varían poco, en Wallapop no tienes claro si los productos son de tu ciudad y puedes quedar en persona con el usuario o vas a necesitar un envío.
Y la cosa cambia.
Y mucho.
Porque en un producto de, pongamos 100€, la diferencia puede ser tranquilamente de 20€. Eso en mi pueblo es un 20% (y puede ser más). No es poca cosa.

La única opción que tienes aquí es acordarte… o ir entrando uno por uno en cada producto para comprobarlo.
Terrible.
Con lo sencillo que sería aplicar los cuatro filtros que tiene la plataforma (son realmente solo cuatro).
Parece que intentan que no compremos.
Orden de los productos: tipos de ordenamiento habituales
Comenté al principio que hablaríamos un poco del ordenamiento de producto, que, junto con el filtrado y el buscador son las herramientas que le ofrecemos al usuario para facilitarle que encuentre lo que anda buscando.
Pues no me voy a explayar mucho, tan solo mencionarte cuáles considero que son los tipos de ordenamiento imprescindibles y los deseables.
Empezamos por los imprescindibles:
- Por defecto. El que me interesa tener a mí, por el motivo que sea. Es el que le muestro al usuario cuando entra al listado. Puedes cambiar el copy por “Destacados” o “Relevancia”. Es lo mismo pero suena mejor ;P
- Precio: de menor a mayor. Eso de ahorrarnos pasta nos gusta. Así que, facilitémoselo al usuario.
- Precio: de mayor a menor. Dentro del rango de precio que me he marcado, ¿cuáles son los (supuestamente) mejores productos? Vamos a ver si merece la pena la inversión.
Y seguimos con los que serán útiles en función del proyecto:
- Mejor valoración. Está muy bien, pero solo es válido para proyectos con grandes volúmenes de ventas y reseñas. Si no es el caso, no es útil.
- Novedades. No sirve para todos los sectores, pero en muchos sí. Piensa en moda, muebles, juegos, música, libros, bebidas…
- Mayor descuento. A todos nos gusta sentirnos inteligentes. Y ésta es una buena manera de conseguirlo.
- Número de pedidos. De nuevo sólo será útil para tiendas con un cierto volumen de ventas. Pero entre dos productos que me parezcan iguales, si uno se ha vendido veinte veces más que el otro creo que “por algo será”. Aunque no llegue a saber el motivo.
- Precio + Envío más bajo. Útil si cuento con gastos de envío variables, lo que ocurre sobre todo en marketplaces o en tiendas con productos con gastos de envío gratis.
- Alfabéticamente. Si no encuentro algún producto mediante los filtros o el buscador, agradezco la posibilidad de ordenar así e irme a la página que corresponda. O, en ausencia de un filtro de marca, si ordeno de esta manera, podré ver todos los productos de una marca.
Decathlon por ejemplo nos ofrece unos cuantos tipos de los mencionados:

Van de la mano de los filtros. Y por tanto los deberíamos aplicar en las mismas páginas.
Aspectos SEO a considerar a la hora de desarrollar los filtros en tu ecommerce
Venga, hasta aquí todo ha sido bastante fácil de seguir.
Ha llegado la hora de ponernos un poco más técnicos. Tampoco mucho ¿eh?, no te vayas a creer.
Lo justo para explicarte que los filtros pueden aplicarse, técnicamente, de varias maneras diferentes:
- Sin que cambie la URL.
- Cambiando la URL agregándole un parámetro (URL dinámica).
- Cambiando la URL a otra estática.
- Un híbrido de algunas de las anteriores
Veamos ejemplos de cada caso.
Filtros que no cambian la URL
Podemos destacar por ejemplo Tiendanimal.
Si entras en la categoría “Pienso para perros” verás que su URL es ésta:
https://www.tiendanimal.es/perros/pienso-para-perros/

Si añadimos un filtro, por ejemplo, el “Edad” y seleccionamos “Cachorro”, observamos que los productos cambian para adecuarse al filtro, pero la URL permanece igual:

La ventaja de hacerlo así de cara al SEO es que no tenemos que preocuparnos de nada: se indexará exclusivamente la URL inicial, no existirá posibilidad de contenido duplicado ni de canibalización.
Sin embargo, con este sistema pierdes la posibilidad de atacar el long tail de forma más específica.
Siguiendo con el ejemplo, estaríamos perdiendo la posibilidad de atacar la keyword “pienso para cachorro” y similares de manera específica.
Supongo que habrán valorado ambas opciones y la posibilidad de indexar URLs con poco contenido ha pesado más que el beneficio del long tail y por eso se han decidido por este sistema.
Filtros que modifican la URL añadiendo un parámetro
En este caso y a diferencia del anterior, el uso de algún filtro modifica la URL añadiéndole uno o varios parámetros, que indican el filtrado.
Estos parámetros pueden ser de dos tipos:
Filtro estático
El uso de este sistema emparejaría estas páginas con las de la clase siguiente, es decir, aquellas que modifican la URL entera. La única diferencia real entre ambas es que aquí carecemos de friendly URL.
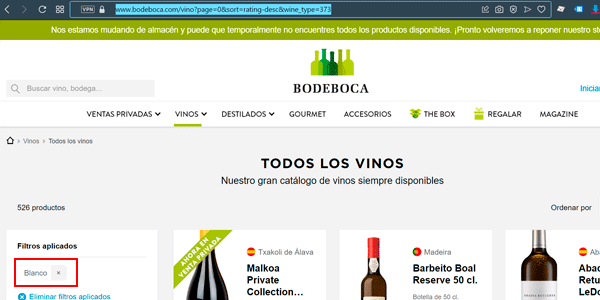
Un ejemplo puede ser Bodeboca, donde la categoría “Vino” tiene esta URL:
https://www.bodeboca.com/vino

Sin embargo, si filtramos por “Vino blanco”, nos encontramos con que se añade esto:
https://www.bodeboca.com/vino?page=0&sort=rating-desc&wine_type=373

Considero que éste es el peor sistema desde el punto de vista SEO, ya que tiene todos los inconvenientes de cada uno:
- Posibilidad de indexar páginas con thin content (es decir, con pocos o ningún artículo) penalizando el crawl-budget.
- Mayor posibilidad de indexar contenido duplicado. No hace falta más que modificar el filtro “Precio” y colocar el mínimo a 1€ en cualquier categoría para ver que el contenido no difiere en nada con respecto al de la URL original sin filtros.
- Dificultad de atacar el long tail debido a la poca optimización tanto de la URL como del contenido, aunque poniendo cuidado, se pude paliar ligeramente este problema.
Sinceramente, no se me ocurre ninguna ventaja al hacerlo así. Si a ti sí, por favor, explícamelo en los comentarios.
Y, ojo, que es, con diferencia, el sistema más usado. Probablemente porque técnicamente es el más sencillo de implementar.
Con parámetro dinámico
Vamos con otro sistema parecido al anterior, pero mejor.
Si entras en la web de La Sirena y navegas a la categoría de “Merluza”, puedes comprobar que la URL es esta:
https://www.lasirena.es/es/1019-merluza

Sin embargo, si añades un filtro, la URL cambiará ligeramente añadiendo un parámetro tal que así:
https://www.lasirena.es/es/1019-merluza#/precio-8-10

La diferencia con el caso anterior es que los parámetros vienen precedidos del símbolo # en vez de ?. Y eso es bueno.
Es bueno porque eso hace que el bot de Google que no indexe esta URL filtrada.
No existe para el bot.
Y entonces estamos en un caso idéntico al primero, en el que no cambiaba la URL:
- No tenemos que preocuparnos de canibalizaciones, duplicados, ni nada.
- Pero no optimizaremos para el long tail.
Curiosamente, este sistema se utiliza menos que el anterior.
De hecho, se usa cada vez menos.
Y no alcanzo a comprender el motivo.
Filtros que modifican la URL completamente
Éste es uno de los mejores sistemas de filtrado desde el punto de vista del SEO.
Si se ejecuta bien, claro.
Como el caso de de PcComponentes.
Te cuento lo que hacen.
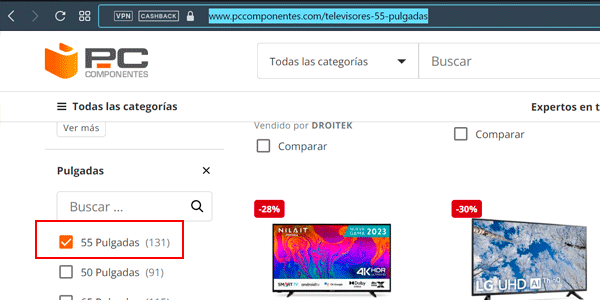
Cuando entras a alguna categoría, como “Televisores”, verás que la URL es:
https://www.pccomponentes.com/televisores

Si filtras por tamaño y eliges los de 55 pulgadas, la web te redirige a esta URL:
https://www.pccomponentes.com/televisores-55-pulgadas

Que tiene un muy buen SEO on page (URL, encabezados, textos) para atacar la keyword long tail “televisor 55 pulgadas”.
Pero espera que hay más.
Si añades un segundo filtro, por ejemplo, el de “Marca” y elegimos “LG”, la URL a la que nos lleva es a ésta:
https://www.pccomponentes.com/tv-lg-55-pulgadas

De nuevo totalmente optimizada para una keyword aún más long tail que la anterior, como es “televisor LG 55 pulgadas”.
Simplemente maravilloso.
Además, no está dejado nada al azar. Por ejemplo, los filtros tienen prioridades a la hora de construir la URL. No importa cuál selecciones primero y cuál después que la URL construida priorizará un tipo de filtro de colocándolo siempre en primer lugar.
En este ejemplo, el filtro “Tamaño” siempre irá delante que la “Marca” en la URL.
Bueno, pues creo que con lo que te he dicho entenderás que para proyectos grandes y con productos y categorías con muchas búsquedas, éste es el sistema que te recomiendo.
La única desventaja que le veo es el coste del desarrollo y su mantenimiento, ya que tiene pinta de que muchas redirecciones se añaden manualmente.
Sistema de URLs híbrido
Por último, en proyectos no tan enormes, cabe la posibilidad de utilizar un sistema híbrido, que mezcle un par de los anteriores.
Es lo que hemos hecho en Yo pongo el hielo.
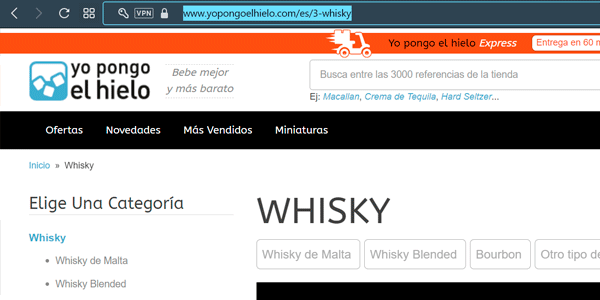
Por un lado, si entras en la categoría “Whisky” te toparás con esta URL:
https://www.yopongoelhielo.com/es/3-whisky

Si utilizas un solo filtro, como pueda ser el de “País” verás que llegas a una URL con parámetro dinámico:
https://www.yopongoelhielo.com/es/3-whisky#/pais-japon/

Ya hemos comentado que la ventaja de que al hacerlo así es que no tenemos que preocuparnos de duplicidades.
Pero no obteníamos las ventajas de atacar la keyword long tail “Whisky japonés”.
Y las queríamos.
Así que lo que hacemos es:
- Crear esta página: https://www.yopongoelhielo.com/es/3-whisky/pais-japon/, cuyos productos son los mismos que cuando usamos usa el filtro dinámico.
- La optimizamos (relativamente) para el long tail.
- Hacemos que se indexe añadiendo enlaces hacia ella.

Digo que la optimizamos relativamente porque cabría hacerlo más, como te comento en el siguiente apartado.
Optimizaciones
Además de este sistema, en Yo pongo el hielo añadimos una serie de optimizaciones SEO extra relacionadas con los filtros.
Redirecciones
Lo más básico es crear ciertas redirecciones.
Te pongo en contexto:
- Nosotros en cada categoría tenemos un filtro de “Marca”, con su página estática.
- Además, cada marca tiene su propia página con el listado de sus productos.
Si juntas ambos aspectos caerás en la cuenta en que ambas páginas, la de la marca y la del filtro de marca, serán dos páginas muy, muy similares.
Y eso significa contenido duplicado y canibalización.
¿Cómo lo solucionamos?
Haciendo un redireccionamiento 301 desde la página estática de filtro hacia la de la marca.
Es decir, redirigimos
https://www.yopongoelhielo.com/es/3-whisky/marca-chivas/
a
https://www.yopongoelhielo.com/es/15_chivas
Y así evitamos el problema.
De la misma manera, hay filtros como el “Tipo” que en ciertos casos redireccionan a subcategorías. Por ejemplo, redirigimos la página de filtro estática
www.yopongoelhielo.com/es/3-whisky/tipo-blended/
a
https://www.yopongoelhielo.com/es/89-whisky-blended
Que es la página de la subcategoría “Whisky Blended”.
Se entiende, ¿no?
Luego te explico por qué se puede dar este problema de duplicidad entre filtros y categorías, pero por ahora vale con que te diga cómo lo solucionamos nosotros.
Accesos directos
Por otro lado, si haces un análisis de keyword ves que hay búsquedas de, por ejemplo, ciertos tipos de whisky:
- Whisky de Malta
- Whisky Blended
- Bourbon
Pero también hay búsquedas según el origen:
- Whisky Escocés
- Whisky Japonés
- Whisky Irlandés
Y claro, queremos atacar todas estas posibles keywords.
Está la solución fácil, que sería crear una subcategoría de Whisky para cada una de estas keywords.
Es un sistema que tiene bastantes ventajas, pero la final, nos parecía incoherente seguir más de un criterio a la hora de crear las subcategorías, ya que, por ejemplo ¿dónde metes un whisky blended japonés? ¿En “whisky japonés” o en “whisky blended”?
Al final, seguimos el mismo único criterio para toda la web: las subcategorías siempre son “tipos” de la principal.
Pero claro, sigue habiendo un volumen de búsquedas e interés según el origen, ¿cómo las atacamos?
Pues creando accesos directos desde el menú a las páginas filtradas del país:

De esta manera tratamos a estas páginas -que son páginas estáticas procedentes de filtros- como si fueran subcategorías, a la hora de repartir el link juice de la web, ayudando tanto a posicionarlas como a los usuarios que quieran acceder directamente.
Pero claro, al no ser subcategorías tienen algún problemilla…
Contenido
Que es relativo, sobre todo, al contenido.
En especial a dos aspectos:
El H1 y H2
El H1 mantiene el de la categoría padre, en este caso “Whisky”:

Sí, se añade un H2 que arregla en parte el asunto, pero lo suyo es que estuviera todo dentro del H1.
Además, “Whisky País Japón” no es lo mismo que “Whisky Japonés”. Aunque se le parezca.
La descripción
Al ser páginas filtradas de una categoría, la descripción SEO de la categoría padre que colocamos debajo con objeto de posicionar se mantiene, cosa que no debería, ya que es contenido duplicado.
Deberíamos optar por:
- La solución fácil: eliminarla del HTML (no vale con ocultarla).
- La difícil: cambiarla por una descripción optimizada para keyword “whisky japonés”.

Bien, pues ambas cuestiones, la del encabezado y la de la descripción son cosas que no entrañan una excesiva dificultad en desarrollo, así que lo arreglaremos más pronto que tarde.
Filtros o subcategorías
He comentado que en Yo pongo el hielo tuvimos que pasar algunos filtros como “Whisky blended” o “Bourbon” a subcategorías dentro de whisky, lo que conlleva un esfuerzo extra a todos los niveles: creación de la categoría con sus textos, cambios en el producto para adecuarlo a la nueva categorización, redirecciones SEO…
Y tú me dirás “te podrías haber ahorrado todo eso si hubiera categorizado bien la web desde un principio”.
Y, en este caso, creo que no llevarías razón. Me explico:
Un ecommerce es una web sumamente viva: se crean productos a diario, se añaden categorías, se descatalogan otras, los proveedores cambian, el gusto del público cambia… y hay que ir adaptándose a todos estos cambios.
Además, que cuando lanzas, el catálogo de productos suele ser mucho más pequeño que el que tienes al cabo de un año.
Y será todavía más grande al cabo de dos.
Es ahí, en algún momento del futuro, donde cabe la recategorización. Y donde los filtros pueden pasar a ser categorías o subcategorías.
Porque si cuando lanzamos teníamos solo un par de Bourbon, no tiene sentido crear una subcategoría para ellos. Aunque haya búsquedas y quieras atacarlas.
Ver dos productos en una categoría es triste. Y por eso están mejor dentro de un filtro de la categoría padre.
Sin embargo, si uno, dos o cinco años después en vez de dos referencias de bourbon tienes cuarenta, pues lo mismo ya sí es momento de que tengan su espacio propio.
Y eso es lo que nos pasó a nosotros.
Piensa si en tu ecommerce, en las categorías más grandes, te está ocurriendo algo similar y plantéate el salto. Te tiene que merecer la pena tanto a nivel de SEO como de UX, si no mejoras en ambos puntos no dediques esfuerzos a cambiar.
Cómo afectan los filtros a la hora de crear y subir los productos
Hablando de esfuerzos, que sepas que tener y mantener unos filtros que funcionen requerirá que dediques un tiempo extra a la hora de subir los productos.
Dando por hecho que ya has hecho el estudio inicial y tienes claro los filtros aplicables a cada categoría, cada vez que subas un producto tendrás que rellenarlos correctamente.
Y ser muy estricto con la nomenclatura para evitar cosas como ésta:

Dos filtros que deberían ser uno solo, ya que es el mismo producto. Pero lo han llamado de dos maneras diferentes y se han creado dos filtros.
Pasa mucho.
Si estás acostumbrado a navegar usando filtros lo habrás notado.
Y no es una cuestión del tamaño de la tienda, sino que incluso los más grandes fallan.
Porque como vengo hablando desde el principio del artículo no se le da la importancia que debiera al tema. Y en muchos casos ponen a alguien sin experiencia a crear y subir productos y claro, pues se equivocan, porque no siempre es sencillo.
Por supuesto a nosotros nos pasa también. Y por eso, de vez en cuando hay que pararse a revisar y comprobar si todo cuadra o hay que cambiar algún valor.
Es un trabajito, pero, bajo mi punto de vista, merece la pena.
Así que, a la hora de crear el producto, no tengas prisa y dedica el tiempo necesario a asignar los valores adecuados en cada filtro.
Además, que sepas que un Excel con los valores que puede añadir en cada categoría ayuda, sobre todo a la hora de crear una categoría nueva:
- Analiza qué filtros debería llevar.
- Agrégalos al Excel, junto con sus posibles valores-
- Comprueba que has completado todos los campos correctamente cuando subas los nuevos productos.
Cómo se gestionan los filtros en CMS: WooCommerce y PrestaShop
Voy a ser muy breve aquí, ya que el objetivo de este artículo es aclarar la forma estratégica de encarar los filtros en una tienda online, más que explicar cómo ejecutarla.
Si buscas un tutorial que explique cómo configurarlos en los dos CMS para ecommerce más populares en proyectos medianos –PrestaShop y WooCommerce- verás que hay unos cuantos ya creados en internet.
Se pueden usando las funcionalidades básicas de los CMS pero también módulos / plugins externos gratuitos y de pago. Vamos lo normal.

De todas formas, sí que te diré que la configuración de los filtros es relativamente sencilla, siempre que no te metas en modelos con URL friendly (PcComponentes) o híbridos como el que utilizamos en Yo pongo el hielo.
Ahí es cierto que la cosa se puede complicar un poco y quizá necesites tirar de un desarrollador.
Cómo medir el uso de los filtros en tu tienda
Bueno, pues voy a acabar con el aspecto que más me gusta de todo lo que envuelve a los filtros: la analítica.
Y me gusta porque te demuestra (o no) que tu estrategia de clasificación y filtrado funciona (o no) y los usuarios los utilizan (o no).
El uso de los filtros se puede medir de diferentes maneras, pero básicamente, tenemos dos herramientas:
- Una herramienta de analítica de producto digital como es Google Analytics.
- Una herramienta de mapas de calor y grabaciones, como puede ser Hotjar.
Midiendo el uso de los filtros con Google Analytics
Si tienes una tienda online, estoy bastante seguro de que sabrás utilizar esta herramienta. Por lo menos a grandes rasgos.
Supongo también que no te tengo que explicar qué es un evento en Google Analytics ni una página vista.
Bien, pues si conoces estos dos conceptos te diré que son las dos formas que tienes de medir el uso de los filtros. Y hay diferencias entre ambas.
Utilizando eventos
Es la forma más habitual de hacerlo.
Consiste en enviar un evento por método que se prefiera (onclick, js, GTM) a nuestra propiedad de Google Analytics cada vez que un usuario utilice un filtro.
Luego lo veremos aquí en Universal Analytics:

Esto es un informe personalizado que me he creado que muestra la Categoría, Acción y Etiqueta de todos los eventos y filtro por la categoría “filtro”, valga la redundancia.
Podríamos añadir por ejemplo la página donde se ejecutó el filtro:

O verlo en GA4:

También mediante otro informe personalizado.
Ventajas
Este método tiene varias ventajas:
- La primera es que funciona en todo tipo de webs, a diferencia del método de pageviews.
- La segunda es que permite saber en qué página se utilizó el filtro de forma sencilla.
- Y la tercera es que la coherencia: el uso de un filtro es un evento y no necesariamente un pageview. Pero bueno, esta ya es para frikis de la analítica como yo.
Desventajas
Pero también tiene una desventaja, que es que necesita cierta implementación técnica.
Será más fácil o más difícil en función de la web y del método escogido, pero, aunque en general no es algo demasiado complicado, es un extra sobre la implementación estándar de Analytics.
Los eventos hay que mandárselos, no los recoge solo. Éstos, por lo menos, no.
Utilizando las páginas vistas
Es otro método.
Uno que yo utilizaría sólo como secundario en caso de que no estuviera implementada la medición por eventos (o no me fiara de la implementación) y necesitara datos del uso de los filtros.
Ventajas
La ventaja principal de este sistema es que te sirve con la implementación de serie de Google Analytics.
No necesitas ningún añadido para extraer los datos y analizarlos.
Esto significa que con total seguridad tendrás datos desde el primer día en que añadas Analytics a tu web (probablemente el día que abras al público).
Desventajas
Pues son unas pocas:
- No sirve para todas las webs. Si tu ecommerce no cambia la URL al usar los filtros o utiliza parámetros dinámicos, Analytics no recogerá el dato. Si por el contrario el uso del filtro cambia la URL o añade parámetros estáticos (los separados por la “?”) entonces sí podrás utilizar este sistema.
- No es inmediato saber en qué página se ejecutó el filtro. Tienes que mirar el referrer (la página anterior) para ello. Y no siempre es cómodo.
- Una vez extraídas los datos de las pageviews, tienes que tratarlos en Excel para cuantificar su uso. Y te puede llevar un rato. No es mirar un número como en el caso anterior.
Si aún con todo quieres sacar los datos con este método, lo que tienes que hacer es:
Ir al informe de páginas vistas de Analytics (Universal o GA4):

Exportar los datos:

Abrir el archivo exportado en Excel:

Crearte tablas dinámicas para cuantificar su uso:

Como ves, es un proceso bastante más largo e incómodo que el anterior, pero a veces no queda otra.
Medir el uso de filtros mediante mapas de calor
Otra forma distinta de analizarlo.
Más visual seguro:

Pero claro, tienes que ir URL por URL mirándolo, en vez de obtener los datos agregados en una sola tabla como te ofrece Analytics.
Entonces, éste sistema es bueno y muy rápido en realidad cuando quieres analizar una URL concreta, especialmente esas que llamábamos “Landing pages comerciales” y que hacen referencia a las URL que creamos para alguna acción concreta como Black-Friday.
Además tienen otro problema añadido, sobre todo en la versión mobile: como el filtro esté oculto (como el caso de nuestros filtros secundarios) no hay forma de desplegar el mapa de calor y ver los clics.
Para compensar este inconveniente, te diré que otra ventaja de este sistema es que la implementación es extremadamente sencilla: una etiqueta preconfigurada en GTM, nada de código, por lo que podrás ponerlo en marcha desde el primer día.
Utilices el sistema que utilices, como te comentaba antes, la web es algo vivo. Y llegará un momento en que tendrás que cambiar algo en los filtros: añadir nuevos, eliminar aquellos que no se usan, pasar alguno a subcategoría…
Por eso es necesario que implementes cuanto antes si no lo tienes ya un sistema que te permita recabar datos sobre su uso y analizarlos. Si puede ser mediante eventos en Analytics genial, si no (o también) utiliza cualquiera de los otros dos métodos.
Conclusiones
Espero haberte dejado claro que los filtros tienen mucha miga en una tienda online, sobre todo si cuenta con un catálogo grande.
Si no les estás prestando demasiada atención –no eres el único- lo primero que deberías hacer es mirar qué datos tienes. Y ver si son suficientes o necesitas capturar alguno más.
Lo siguiente es pensar qué hacer con lo que te muestran los resultados y tomar decisiones: decidir si están bien como están o necesitan algún cambio.
Por último, si realizas cambios, deberás volver a chequear los resultados y comprobar si las modificaciones han surtido el efecto deseado.
Añádele un chequeo manual a los filtros más utilizados en las categorías principales y observa su funcionamiento: ¿devuelven lo que esperas? ¿funcionan rápido? ¿dan algún error?
Por último y una vez que hayas dado el visto bueno a todo lo anterior, piensa en el SEO: ¿hay alguna complicación? ¿puedes sacar mejor partido? Pues al lío.
Éste es el proceso que te sugiero seguir. Es el que seguimos en Yo pongo el hielo y los resultados nos demuestran que vamos en el buen camino.
Cualquier comentario al respecto, te leo.

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…









Deja una respuesta