
El otro día te explicaba como “ver” el journey completo de un usuario en GA4.
Entrecomillo lo de “ver” porque realmente lo que veías es un listado con todos los eventos y páginas que había visto un usuario en tu web. Pero no visualizabas la navegación en sí, es decir, una grabación de lo que había hecho esta persona.
Pero eso también se puede conseguir, solo que no con GA4.
Hay varias alternativas y en este artículo te voy a hablar de una de las mejores: Microsoft Clarity.
Índice de contenidos
¿Qué es Microsoft Clarity?
Se trata de la herramienta de análisis de comportamiento del usuario de Microsoft.
Esto significa que te ayuda a entender la interacción del usuario con tu sitio web, por lo que podríamos decir que es casi una herramienta más propia de UX que de analítica digital.
Es muy buena, fácil de implementar y de utilizar y, además, es gratuita.
Vamos, que lo tiene todo.

Eso sí, no es un sustituto de GA4 sino un complemento, ya que proporciona características que GA4 no tiene.
Para qué sirve MS Clarity
Sí, te acabo de explicar qué es Clarity y qué funcionalidades tiene, pero ¿realmente para qué sirve?
Pues te sirve para poder ver y revisar lo que han hecho los usuarios en tu web.
Y puedes verlo de forma agregada, con los mapas de calor o también uno a uno, con la grabación de la sesión de cada usuario.
Funcionalidades
Como te digo, la herramienta tiene las dos funcionalidades principales ya mencionadas.
Te explico un poco más de cada una.
Mapas de calor
Son representaciones de una página concreta de la web en la que se nos muestran principalmente:
- Los elementos más clicados por los usuarios.
- Las partes de la página que atraen más la atención.
- El grado de scroll (hasta donde bajan los usuarios).

Creo que es evidente lo útil que resulta esto para cosas como los menús (qué enlaces se pulsan más), si hay elementos no clicables que el usuario crea que sí lo son o qué es lo que genera interés (¿es una imagen?, ¿un copy?, ¿un producto concreto?).
La parte de los clics en enlaces se puede medir con GA4 sin problema, pero para las otras dos necesitas una herramienta como ésta.
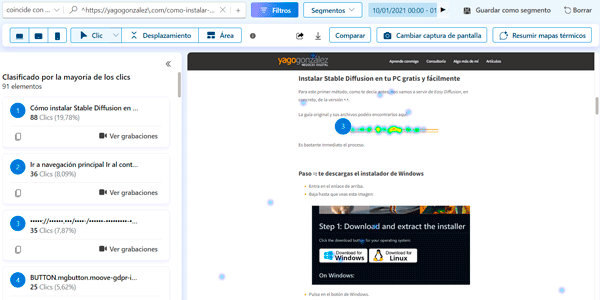
Para ver el mapa de calor solo tienes que pulsar en el icono de la llamita de cualquiera de los elementos:

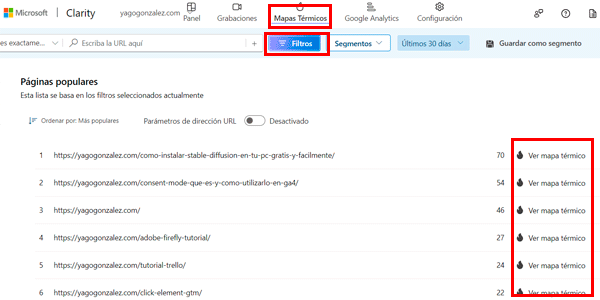
También puedes irte a la sección correspondiente del menú superior y filtrar por ahí:

Grabación de la sesión
El concepto es similar al informe de explorador de GA4 que te explicaba el otro día, solo que ahora ves la sesión en sí, no un listado de eventos:

Al ver cómo interacciona el usuario con tu página puedes ver directamente si hace lo que tú quieres / esperas o si no lo hace.
Y si no lo hace, elucubrar por qué no lo hace. Y cambiar tu web, si procede.
Ojo con las grabaciones de sesiones que enganchan. Te pones a ver un par y de repente llevas media hora ahí viendo vídeos uno tras otro cual Tik-Tok.
Para ver las grabaciones tienes las mismas dos opciones de antes:
- Pulsar en el icono con forma de cámara de cualquier elemento en las gráficas.
- Ir a la sección correspondiente del menú.

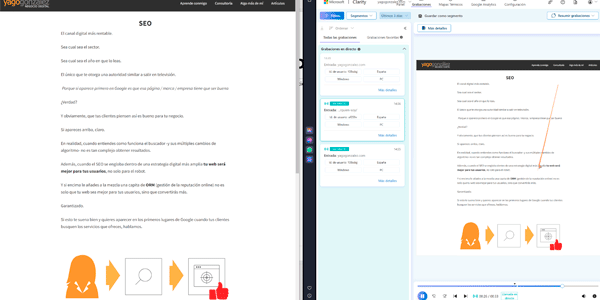
Es más, hay una cosa que muy pocas herramientas te dejan, que es visualizar en tiempo real lo que el usuario está haciendo en tu web en este momento:

A la izquierda, mi sesión actual en la web. A la derecha, lo que voy haciendo (con un retraso de un segundo aprox.)
Una pasada.
Sobre todo cuando IT detecta algo extraño y vas tú y se lo enseñas en tiempo real XD.
Casos de uso principales
Bien, ya sabes qué puede hacer, pero ¿cuándo es recomendable hacerlo y con qué objetivo?
Pues, en mi opinión, hay varios casos de uso bastante recomendables, que son estos.
Checkout
La joya de la corona.
Si tienes un ecommerce o vendes algún tipo de servicio que requiera formularios medio largos (telefonía, banca…) te recomiendo que hagas dos cosas:
- Comienza a ver las grabaciones de esta página (incluyendo usuarios con dispositivos móviles y de escritorio). Analiza los principales problemas que afrontan tus usuarios. Propón mejoras.
- Saca ratios de conversión del checkout (usuarios que compran / usuarios que entran) de una herramienta como GA4. Con esto comprobarás si las mejoras propuestas son realmente eso, mejoras.
Opcionalmente y un pelín más complejo es que envíes eventos de error cada vez que se produce uno en un campo del checkout. De esta forma podrás cuantificar cuáles son los campos que no quedan claros para tus usuarios.
Landing pages principales / Páginas de venta
Estas páginas son importantes por varios motivos:
- Las landing pages porque son el primer contacto que tiene un usuario con tu web. Si no funcionan y tus usuarios rebotan, toda inversión publicitaria que hagas será como tirarla a la basura.
- Las páginas de venta porque son las que tienen que convencer al usuario de que saque a pasear su tarjeta. O que por lo menos se registre.
Sabiendo esto, en los dos casos te sugiero de nuevo dos cosas, pero ambas en esta herramienta:
- Observa las grabaciones de estas páginas. Igual que en el checkout.
- Mira los Heatmaps: ¿los usuarios clican donde esperas?, ¿se fijan donde quieres que se fijen? Si no lo hacen, ¿por qué?, ¿qué cosas puedes cambiar?
Observa, analiza, haz cambios y mide -rebote y ratios de conversión, por ejemplo-.
Nuevas funcionalidades o cambios importantes
Cuando implementas un cambio importante en la web, o lanzas algo nuevo, no tienes ni idea de cómo va a funcionar.
Y menos si no has hecho test de usuario, que suele ser lo habitual.
Así que, lo mejor que puedes hacer pasados unos días -además de comparar los resultados obtenidos con los objetivos- es mirar los mapas de calor y las grabaciones de usuario de esa sección nueva. Sobre todo, si no está funcionando como esperas.
Así podrás comprobar cosas como:
- Si está llegando el tráfico o no.
- Si llega tráfico, pero no hace lo que esperas.
- Si el usuario lee y hace scroll.
- Posibles errores.
Es decir, acotarás los motivos por lo que no está funcionando el tema como esperabas.
Con Microsoft Clarity es muy sencillo hacer este tipo de análisis.
Por cierto, si te gusta lo que estás leyendo, pero no te decides a implementarla en tu web todavía, que sepas que puedes probarla sin instalarla aquí.
Páginas con errores
Es posible que tengas implementada alguna medición de errores en GA4. Las más típicas son los errores de JavaScript o lo eventos de error en formularios.
Bien, pues lo que tienes que hacer es mirar en GA4 en qué páginas se producen esos errores y si pasa con algún tipo de navegador / dispositivo en concreto.
Hecho esto, lo siguiente es intentar replicarlo tú.
Si no lo consigues, tocará ver grabaciones de usuarios con ese tipo de dispositivo o navegador, a ver qué hacen para que falle la web.
Una vez descubierto el error, ya toca lo fácil: arreglarlo. XD
Menús
Si bien puedes crear eventos para cuantificar los clics en cada elemento de un menú en GA4, es mucho más rápido utilizar un mapa de calor para ello.
Así, de forma rápida, observarás qué secciones generan más interés a tus usuarios.
Estupendo en cualquier web e ideal para analizar los enlaces a las diferentes categorías en un ecommerce.
Filtros en ecommerce
Y si hablamos de ecommerce, no es tan habitual traquear el uso de filtros en GA4. Por eso un mapa de calor, si bien no te dirá en muchos casos las opciones escogidas por el usuario, sí te informará de los fíltros más utilizados.
Estupendo cuando cuentas con muchos filtros y quieres dividirlos en dos niveles: los habituales –a primer nivel- y los avanzados –ocultos tras un clic en un enlace-.
Ventajas de Microsoft Clarity
Ya sabes qué puedes empezar a medir con la herramienta. Qué te puede ofrecer y por qué te recomiendo que empieces cuanto antes.
Pero por si todavía no te he convencido, aquí te resumo las ventajas que considero más importantes:
- Es muy fácil de instalar y usar. Es potente. Y es gratuita.
- No afecta el rendimiento de tu sitio web.
- Te ofrece grabaciones de usuarios y mapas de calor ilimitados.
- No hay límites de tráfico, por lo que te sirve para todo tipo de proyectos.
- Puedes añadirla a proyectos ilimitados.
- No hay muestreo de datos. Es decir, te muestra todas las grabaciones de tus usuarios y los mapas de calor se basan en datos no muestreados.
- Cumple con GDPR y CCPA.
- No es necesario crear mapas de para cada página que quieras traquear. Lo hace automáticamente.
- Puedes analizar dos versiones de la misma página web comparando sus dos mapas de calor lado a lado.
- Puedes aplicar filtros a las grabaciones de sesiones (países, páginas…). Así que puedes acotar lo que quieres ver.
- También puedes integrar Microsoft Clarity con GA4. Haciéndolo, puedes ver los datos de GA4 en Clarity. Ahora te explico cómo.
- Por último y aunque la uso menos de lo que debería, que sepas que puedes hacer preguntas sobre datos de Clarity a la IA de Microsoft, que intentará responderte y sacar conclusiones correctas. Esto hace que no tengas que ver todas las sesiones, lo que considero que es a la vez bueno (ahorra tiempo) y malo (te vas a perder detalles):

Cómo implementar Microsoft Clarity en tu web
Para empezar a usar la herramienta sólo tienes que hacer dos cosas.
Paso 1. Crearte una cuenta
Lo primero es crearse una cuenta desde aquí:
Puedes crearla con tu cuenta de Google o de Microsoft directamente.
Paso 2. Añadir el código a tu web
Tienes tres alternativas, bastante sencillas todas ellas.
#1. Integración directa con ciertos (muchos) CMS:

Ya sabes, el típico plugin que te instalas en WordPress (por ejemplo) y sólo tienes que meter tu id de cuenta y listo.
Fácil, pero tiene un problema: que no controlas fácilmente las cookies y es posible que le metas alguna al usuario antes de que acepte el faldón.
Sí, se puede hacer, quitando las cookies de la configuración de la herramienta y añadiendo JavaScript, pero no es sencillo para todo el mundo.
#2. Mediante GTM
Por eso, prefiero esta segunda opción, de forma que puedas controlar cuándo se meten las cookies, por ejemplo, vía Consent Mode.
Además, cómo no, Google Tag Manager tiene una plantilla para ello:

Vamos, en realidad hay alguna plantilla más, pero esa que te muestro arriba es la oficial de Microsoft.
Si no te gusta usar plantillas, también puedes crearte una etiqueta de tipo HTML y pegar el código de antes.
#3. Añadir el código manualmente

Ya sea tocando los archivos de tu web directamente o mediante alguna funcionalidad del tema del CMS o un plugin que te permita añadírselo.
Personalmente, es la opción que menos me gusta. Pero es una opción.
Siguientes pasos
Una vez que hayas instalado la herramienta en tu web de cualquiera de las tres formas, Clarity empezará a recoger datos de toda tu web, a menos que hayas hecho algo aposta, (como seleccionar sólo algunas páginas en GTM).
Y podrás empezar a observar las sesiones de tus usuarios y los mapas de calor.
Más fácil, imposible.
Alternativas a Clarity
Bien, pues una vez que conoces la herramienta, lo que te aporta y cómo implementarla, puede que no te guste por algún motivo.
Por si es el caso, te paso las tres que más he utilizado en diferentes proyectos.
Hotjar
Muy buena y con un plan gratuito bastante decente. Pero claro, no casi ilimitado como Clarity. Por este motivo ha pasado a ser mi segunda opción.
Eso sí, permite funcionalidades extra como la posibilidad de solicitar feedback a los usuarios mediante un pequeño formulario que se incrusta en la web.
Yandex Metrica
La versión rusa de Google ofrecía una plataforma de analítica digital casi tan potente como su rival americano. Aparte de funcionalidades similares a las de Google Analytics, ofrecía grabaciones y mapas de calor en su versión gratuita.
No era raro encontrarse con webs que implementaban esta herramienta junto con la de Google.
Pero la tecnología utilizada les penalizó, siendo cada vez más los proyectos en los que no se podía implementar o era complicado, así que fue cayendo en declive.
CrazyEgg
La primera que utilicé, así que le tengo un cariño especial.
En su momento fue muy top, ya que su plan era bastante económico. Se centra en la parte de mapas de calor y no tiene (en enero de 2024) opción de grabaciones.
Aparte de estas tres, hay bastantes alternativas más. Caras y baratas, con más y menos funcionalidades. Así que, si no te gusta lo que te ofrece Microsoft Clarity (¿de verdad?) bichea un poco por la red.
Bola Extra: cómo utilizar Microsoft Clarity con Google Analytics 4
No es algo que se publicite demasiado y por eso quizá no lo sabías, pero se pueden vincular Clarity y GA4.
Cómo vincular Microsoft Clarity con GA4
Para ello –y dando por hecho que tienes GA4 implementado en tu web- tienes que entrar en tu cuenta de Clarity e ir a Configuración > Configuración y pulsar el botón de Comenzar:

Te pedirá que inicies sesión en tu cuenta de Google con la que tienes acceso a GA4:

Que le des los permisos necesarios:

Y, por último, que selecciones la propiedad de GA4 con la que lo quieres vincular:

Una vez hecho, ya tendrás ambas cuentas vinculadas:

Y podrás ver datos de GA4 dentro de Clarity:

Pero falta un último toque más: vamos a crear una dimensión personalizada en GA4 así (si Clarity no la ha creado automáticamente, que en ocasiones lo hace):

Lo importante ahí es que sea de tipo evento y el parámetro “claritydimension”. Como nombre de la dimensión puedes poner el que prefieras.
Ventajas de vincular GA4 y Clarity
Bueno, una vez que lo tienes vinculado, querrás saber qué beneficios tiene hacerlo.
Aparte del que te acabo de mencionar de ver los datos de GA4 en Clarity y poder filtrar de forma más fácil los segmentos de usuarios que quieres analizar –basta con pinchar en cualquier elemento de las gráficas para que te aparezca abajo la opción de ver el mapa de calor o las grabaciones correspondientes- creo que es mejor ventaja lo contrario: ver en GA4 datos de Clarity.
Para eso creamos la dimensión personalizada en GA4.
Esta dimensión la puedes utilizar en los informes estándar o en los de exploración:

Y lo que te muestra es la URL de Clarity donde se incluye el segmento de usuarios correspondiente de Analytics.
Esto significa que podrás visualizar el journey completo del usuario que te interesa en la web:
- Ése que hizo un pedido enorme.
- O el otro que comentaba que le fallaba algo.
Notamal, ¿eh?
Importante, para ver las URL tendrás que ordenar la tabla por esta dimensión:

Otro ligero inconveniente es que la URL no es un enlace, sino que tendrás que copiarla y pegarla tú mismo en una pestaña del navegador. Esto no sería difícil de corregir por parte de Google, aunque no sé yo si les interesa hacerlo…
Conclusiones finales
Hasta aquí todo lo que quería comentar sobre Microsoft Clarity.
En estas más de 2500 palabras, me he centrado en los aspectos principales que quería que conocieras: qué es Clarity, sus ventajas, los casos de uso fundamentales y las formas de implementarlo en tu proyecto.
No he incluido algunas opciones más avanzadas porque, sinceramente, no creo que sea necesario. Con lo que te he explicado tienes más que de sobra para jugar con él una buena temporada.
Porque entiendo que ya lo has implementado, ¿verdad?
Si no es el caso, ya estás tardando.
Es útil, gratis y potente. ¿Alguien da más?

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…









Deja una respuesta