Penúltimo artículo de la serie de posts dedicados a la creación y promoción de productos de un ecommerce mediante la IA.
En esta ocasión, vamos a ver cómo crear las imágenes necesarias para un producto, que serán de tres tipos:
- Imagen de producto principal: la única verdaderamente imprescindible.
- Imágenes de uso del producto: lo que denominamos “lifestyle”.
- Un banner con el producto: para anunciarlo en la portada o algún listado.
Cuando acabemos con este artículo, ya solo nos faltará crear el contenido para promocionarlo en redes sociales.
Con eso cerraremos el proceso completo, que te recuerdo aquí lo que incluye:
- Transformar los productos del catálogo de tu proveedor en PDF en fichas de producto en tu ecommerce.
- Crear los contenidos necesarios (descripciones, etiquetas meta…) de las fichas anteriores en lotes, no una a una.
- Mejorar una ficha específica de todo el lote, que es lo que vamos a hacer hoy.
- Cómo crear un email de venta del producto.
Vamos al lío. Empezamos con las imágenes de producto.
Índice de contenidos
- 1 #1. Imagen de producto principal
- 2 #2. Imagen de uso del producto
- 3 #3. Banner promocional del producto
- 3.1 Crear banners de forma tradicional (asistida)
- 3.2 Crear banners con IA
- 3.2.1 #1. Le pedimos a ChatGPT un prompt para Ideogram
- 3.2.2 #2. Generamos el banner en Ideogram
- 3.2.3 #3. Eliminamos lo que no nos guste con Firefly
- 3.2.4 #4. Expandimos con Freepik
- 3.2.5 #5. Le añadimos la imagen de fondo transparente de producto (de la misma forma que el color)
- 3.2.6 #6. Resultado
- 3.2.7 #7. Añadir elementos opcionales
- 4 Conclusiones
#1. Imagen de producto principal
Esta imagen, en realidad, no vamos a crearla ya que tiene que ser una imagen real.
Lo que vamos a hacer es a optimizarla para estandarizar el diseño de todas las imágenes de producto del ecommerce.
Vamos a hacerlo en dos sentidos:
- Color de fondo de la imagen.
- Tamaño de la imagen.
Yo voy a partir de la imagen del producto que venimos utilizando a lo largo de toda la serie de artículos:

Color de fondo de la imagen
No sé si te has fijado, pero en todos los ecommerce de cierta relevancia las imágenes de producto siempre tienen un color de fondo homogéneo.
Puede ser blanco –lo más habitual- o gris claro.
El caso es que, a la hora de subir un nuevo producto, el proveedor puede que te provea de las imágenes de producto que necesitas, con el color de fondo estándar de las imágenes de producto tu web, en la calidad y formato que las necesitas.
O puede que no.
Hablemos entonces de los casos en que nos pasan una imagen con un color de fondo que no se corresponde con el que buscas.
Aquí lo que necesitas son dos cosas:
- Eliminar el fondo de la imagen.
- Darle el color de fondo que buscas.
Cómo eliminar el fondo de una imagen con IA
Tienes varias herramientas, de pago y gratuitas.
Herramientas gratuitas
Te traigo las dos mejores que he probado.
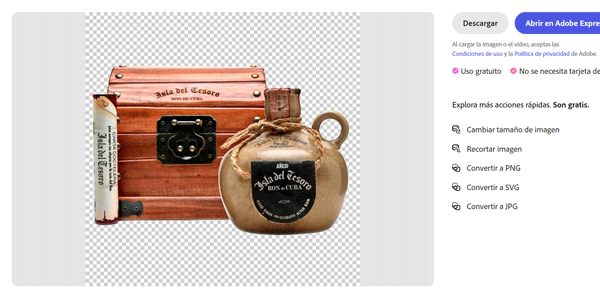
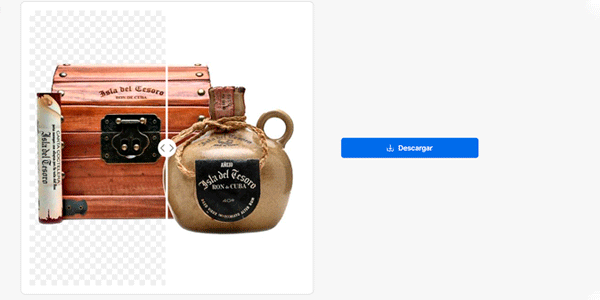
Adobe Express.
Para mí, la mejor. Por todo lo que te permite hacer gratis.
Su uso, como el de casi todas estas herramientas sencillísimo:
- Subir la imagen.
- Darle al botón de descargar.
Ya está.

Freepik
La empresa malagueña tiene una funcionalidad de borrado de fondo mediante IA.
Si bien la herramienta no es gratis sino freemium, el plan gratuito es generoso y suficiente en muchos casos.

Herramientas de pago
Te pongo tres, pero hay bastantes más:
- Canva: aunque es gratuito para muchos usos, la funcionalidad de eliminar fondos es de pago.
- Offeo: herramienta para hacer vídeos con IA y plantilla. Es de pago, e incluye una herramienta para eliminar fondos.
- Photoshop: por supuesto, puedes utilizar también Photoshop, que es lo que suelo hacer yo, pero ya tienes que tener algunas mínimas nociones de diseño o de manejo de la herramienta, lo que no lo hace aconsejable en todos los casos, a diferencia de las anteriores herramientas.
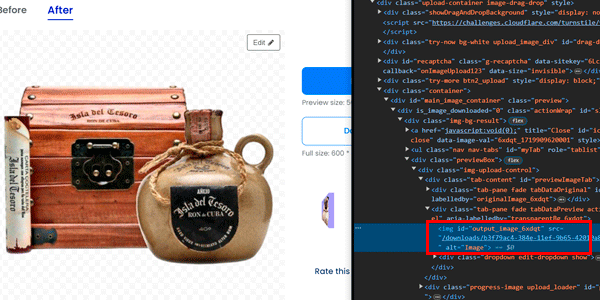
Gratuita y de pago: Slazzer
Aunque en principio es de pago, no la incluyo dentro por un motivo que ahora te comento.
Los resultados son bastante buenos en realidad. La pega es que sólo te dan dos créditos gratis.
Pero, si necesitas imágenes de solo 500x500px puedes usar el truco de inspeccionar elemento en Chrome y abrir la generada, en vez de pagar por ella:

Te explico cómo ejecutar el truco en detalle en este otro artículo sobre Adobe Firefly.
Que sepas que, haciéndolo así, podrás crear tantas imágenes sin fondo como necesites.
Extra: CapCut
La herramienta de edición de Tik-Tok también te vale para quitar el fondo. Y no sólo en imágenes, sino en vídeos también. Además de poder añadirle el color de fondo que tú quieras.
No te explico cómo hacerlo ya que tienes un tutorial completo aquí.
Y hablando de añadir el color de fondo, te explico cómo hacerlo.
Cómo añadir el color de fondo adecuado a las imágenes de producto de tu web
Una vez eliminado el fondo, tenemos varios escenarios:
- Si tus imágenes de producto tienen el fondo blanco, solo tienes que pasar el PNG conseguido a JPG para que el color de fondo sea blanco. Esto puedes hacerlo con Photoshop o similares. Incluso puede que no sea necesario y que tu CMS optimice la imagen directamente a JPG, WebP o el formato más apropiado en cada caso.
- Si tus imágenes de producto tienen el fondo gris clarito (o de cualquier otro color): sigue leyendo.
Para esto no necesitamos la IA, aunque se lo podrías pedir a Dall-E y te añadiría el fondo sin problema.
Una vez que tenemos la imagen sin fondo ya podrás abrir cualquier programa y hacerlo, ya que es un tema básico.
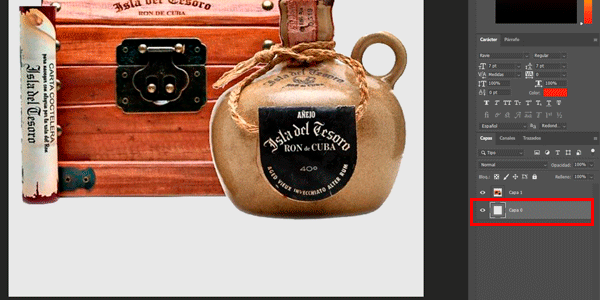
Con Photoshop
- Abrimos la imagen descargada.
- Añadimos una capa debajo.
- Rellenamos la capa con nuestro color gris.

Con Canva
Pues casi que lo mismo:
- Subes la imagen sin fondo.
- Te creas un diseño nuevo.
- Agregas una forma cuadrada con el color de fondo estándar de tus imágenes de producto.
- Envías el cuadrado al fondo (detrás)
- Exportas.

Ahora ya sabes cómo dar el mismo color de fondo a todas las imágenes de tus productos. Pero nos queda solucionar el otro problema habitual con este tipo de imágenes: no tenerlas en el tamaño adecuado.
Cómo ampliar el tamaño de la imagen sin perder calidad con IA
Es muy frecuente que el proveedor nos pase una imagen pequeña sacada de un PDF, o, peor aún, de un catálogo en Excel.
Entonces necesitaremos ampliarla.
Y, si bien puedes hacerlo con herramientas como Photoshop, la verdad es que los resultados no suelen ser ideales.
Así que vamos a servirnos de la IA para mejorarlos.
De nuevo, te muestro un par de herramientas gratuitas, aunque hay varias más.
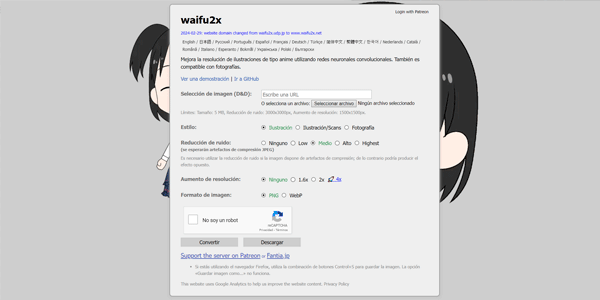
Herramienta gratuita: Waifu
La clásica. La primera gratuita que usé que mejoraba notablemente el escalado de Photoshop.
https://www.waifu2x.net/index.es.html
Yo llevo bastantes años sirviéndome de ella -cuando empecé con ella, Nvidia vendía gráficas nuevas por menos de 100€, para que te hagas una idea de la fecha-.
Desde entonces la interfaz no ha cambiado, como puedes comprobar:

Su uso también es fácil:
- Subes la imagen que quieres ampliar.
- Elijes el estilo, que si es un producto será “fotografía”.
- Reducción de ruido: yo lo dejo en medio.
- Aumento de resolución: casi siempre con 2x será suficiente. Si no lo es, prueba con 4x.
- El formato de salida dependerá del CMS de tu tienda, pero en mi caso escojo PNG y lo paso a JPG en Photoshop o similar.
- Descargas la imagen.
Herramienta de pago: Magnific.ai
De momento, éste es el dominio:
Digo de momento porque Freepik la ha comprado y no me extrañaría que la incorporara más pronto que tarde a su suite de herramientas bajo el dominio padre.
Por cierto, Adobe Express también te la amplía, pero solo en la versión Premium de la herramienta.
Combinar ambos procesos
Los casos que hemos visto arriba -eliminar fondo, añadir otro color o ampliar el tamaño de la imagen- no son excluyentes. Es decir, puedes necesitar uno, otro o todos.
Entonces, si tienes una imagen demasiado pequeña con un color de fondo que no es el adecuado, el orden de los pasos que deberías seguir es éste:
- Amplía la imagen al tamaño que necesites.
- Cámbiale el fondo.
Si sigues este proceso los resultados que obtendrás serán mejores.
#2. Imagen de uso del producto
Este tipo de imágenes son aquéllas que se añaden a la descripción de un producto.
Muestran a personas utilizándolo y yo las denomino “lyfestyle” porque deben evocar el uso de un producto.
Me refiero a alguna imagen como ésta:

Y me encantaría decirte cómo crearlas con la IA.
Explicarte las herramientas más adecuadas
Y darte los prompts.
Pero resulta que lo que he conseguido hasta ahora, son cosas como éstas.
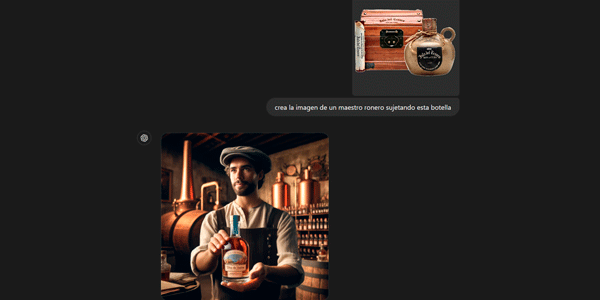
Dall-E

¿Ves la botella que le he pasado por algún lado?
Yo tampoco. Dall-E la reinventa, con lo que no sirve.
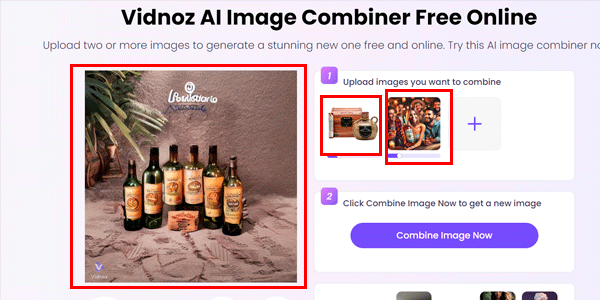
Vidnoz

Aquí ya ves el resultado de la ¿fusión?
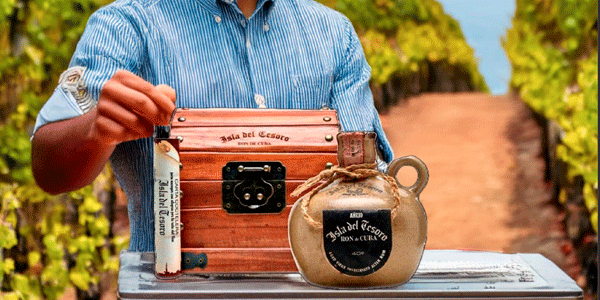
Firefly

Nada en absoluto decente.
Estoy seguro que es culpa mía y que hacen falta más pruebas.
Pero mira que le he echado horas y no hay manera.
O quizá la tecnología todavía no esté ahí.
En cualquier caso, seguiré probando y actualizaré este artículo cuando encuentre algo mejor.
Afortunadamente, lo que viene ahora creo que sí te va a gustar.
#3. Banner promocional del producto
Tenemos dos opciones, con IA o sin IA.
Y no siempre la segunda será mejor.
Cuando no tienes formación en diseño y tienes que crear un banner, una cosa que funciona es copiar la composición de otros banners que te gusten.
Para ello puedes ir a la biblioteca de anuncios de Facebook, seleccionar alguno y replicarlo en Canva, por ejemplo.
También puedes utilizar algunas de las plantillas que Canva o el diseñador de banners con IA de Piktochart te ofrecen gratis y rellenarlas con tus imágenes, copies y tipografías.
O, puedes hacer este otro proceso, que, dependiendo de la situación, a mí me gusta más. Porque te ofrece cosas diferentes.
Vamos a servirnos de la IA para crear un formato de banner un poco diferente y que funcionará siempre.
Los pasos son éstos:
- Le pedimos a ChatGPT un prompt para Ideogram.
- Generamos el banner en Ideogram.
- Lo expandimos con Freepik.
- Opcionalmente, eliminamos lo que no queramos con Firefly
- Le añadimos la imagen de de producto.
- Opcionalmente, podemos añadir algunos elementos.
#1. Le pedimos a ChatGPT un prompt para Ideogram
¿Cuál es motivo de hacerlo así y no directamente en Ideogram?
Pues porque si no eres un gran experto en Ideogram –y a mí me queda lejos esa etiqueta-, estoy bastante convencido de que ChatGPT mejorará el prompt que puedas escribir tú mismo, adaptándolo a lo que espera Ideogram.
En cualquier caso, tienes los prompts para Ideogram resultantes a continuación, para que valores tú mismo.
Entonces te voy a pasar dos prompts.
Con variables
El primero es éste:
Make an AI powered prompt to generate an image in Ideogram. The picture is a banner for a product. The headline should be [title] and should be on the left. The background should be [background]. The image style should be [style].
[title] = “El mayor tesoro de Cuba”
[background] = a pirate boat in the sea on sunset
[style] = realistic photo, movie styleCuyo resultado es éste:
AI-Powered Prompt for Banner Design:
Product: Isla del Tesoro Ron de Cuba
Headline: “El mayor tesoro de Cuba” (positioned on the left)
Background: A pirate boat in the sea at sunset
Style: Realistic photo, movie style
Detailed Description for the Image:
Create a realistic photo-style banner with a cinematic feel for the product “Isla del Tesoro Ron de Cuba”. The banner should feature a pirate boat sailing on the sea at sunset as the background. The boat should be large with its sails fully unfurled and adorned with classic pirate elements, such as the Jolly Roger (pirate flag), cannons, and a wooden deck. The sea should have realistic waves, and the sky should be a vibrant mix of oranges, pinks, and purples typical of a stunning sunset. The lighting should have a dramatic, movie-like quality, with shadows and highlights enhancing the scene. The headline “El mayor tesoro de Cuba” should be prominently displayed on the left side of the banner. There should be no other text on the image besides the headline. This background will complement the product “Isla del Tesoro Ron de Cuba”.
Prompt directo
El segundo prompt este otro:
Make an AI powered prompt to generate an image in Ideogram. The picture is the background of a banner with a pirate boat in the sea, the boat is in the middle, and in the left should be this title “El mayor tesoro de Cuba”.Y su resultado es éste:
Prompt:
“Create a background image for a banner featuring a pirate boat in the sea. The boat should be positioned in the middle of the image. On the left side, include the title ‘El mayor tesoro de Cuba’ in a prominent and elegant font.”
Accedes desde aquí y te registras con tu cuenta de Google.
El resultado que más me ha gustado con el prompt con variables es éste:

Y te pongo los cuatro del prompt directo, porque están bastante bien todos:

¿Entonces es mejor vía la segunda?
Depende del banner que quieras y del producto a anunciar.
En algunos casos me ha dado mejores resultados ir por una vía y en otros por otra, así que, prueba.
#3. Eliminamos lo que no nos guste con Firefly
Aunque como te decía antes me gusta más la segunda vía, quiero explicarte este paso opcional, que te ocurrirá más frecuentemente si tiras por la primera.
A lo que me refiero es que es bastante posible que haya algo de la imagen que no te cuadre: algún texto o algún elemento que quieras eliminar.
Y, para ello, podemos utilizar la Adobe Firefly.
Tengo un tutorial donde entro en profundidad en Firefly y en el que explico cómo eliminar un elemento. No tienes más que seguirlo para eliminar cosas como este texto sobrante:

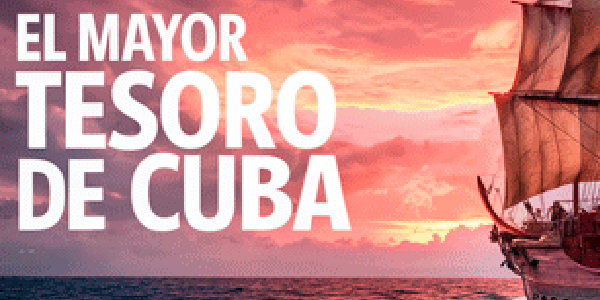
El resultado es éste:

Hala, ya no hay texto sobrante.
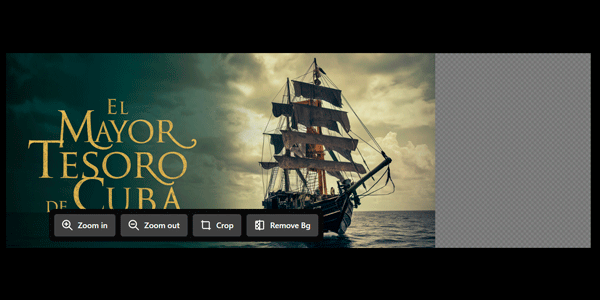
#4. Expandimos con Freepik
Es muy probable que el banner que necesites tenga un formato diferente al que te arroja Ideogram, así que, vamos a expandirlo.
Y para ello, vamos a utilizar la herramienta gratuita de Freepik, que es la que mejores resultados me ha ofrecido de momento.
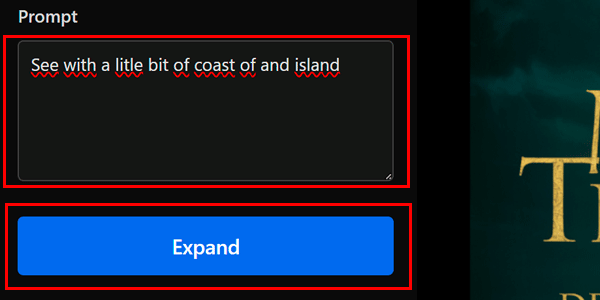
- Nos vamos aquí:
https://www.freepik.com/pikaso/expand
- Subimos la imagen.
- Pulsamos en custom y metemos las medidas de nuestro banner:

- Colocamos la imagen así, para dejar espacio a la derecha para la foto del producto:

No es solo pegarla a la izquierda, sino que podemos cambiar el tamaño para centrarnos en lo que nos interese, como verás luego cuando añadamos el botón.
- Añadimos prompt si lo consideramos necesario y expandimos:

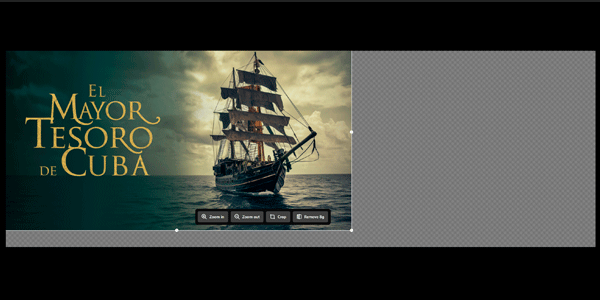
El resultado:

Que sepas que Freepik te ofrece hasta 16 variaciones diferentes, para que te descargues la que más te encaje.
#5. Le añadimos la imagen de fondo transparente de producto (de la misma forma que el color)
Ya solo faltaría añadirle la imagen de producto con el fondo transparente con Photoshop o Canva, de la misma forma que añadíamos el fondo gris.
#6. Resultado
Con esto podemos dar por acabado el banner:

Aunque, quizá te interese el paso siguiente…
#7. Añadir elementos opcionales
El proceso que te acabo de explicar puedes modificarlo para adaptarlo a lo que necesites y añadir otros elementos.
Añadir CTA
Si quieres añadir un botón al banner, tendrás que:
- Pensar dónde va a ir el botón.
- Cambiar ligeramente el encuadre en Freepik, para que rellene más parte:

- Añadir el botón en Photoshop, Illustrator, Canva…
El resultado sería éste:

Y, no se qué piensas tú, pero yo lo veo bastante decente
Por otro lado, de la misma forma que hemos añadido el CTA, podrías querer añadir el logo de la marca, o utilizar tu fuente corporativa para el título del banner, en cuyo caso, no deberías añadir el copy en Ideogram.
Éste es el sistema general, que admite las variaciones que quieras para tu caso.
Conclusiones
Creo que tras ver el artículo tendrás medio claro que, gracias a la IA, no te hace falta ser un gran diseñador –o diseñador, a secas- para crear banners chulos para tu ecommerce.
Ojo, que si lo eres (lo de diseñador), serás capaz de sacarle muchísimo más partido, pero que, si no lo eres, lo mismo no te hace falta contratar cada pieza para obtener resultados publicables.
Es realmente sorprendente cómo la IA se va a ir apoderando cada vez de más tareas de nuestro ecommerce.
Y es normal, por el ahorro de costes. Siempre que aceptes que, de momento, un buen profesional humano te ofrecerá resultados mejores.
De momento.
La semana que viene ponemos fin a este ciclo de posts dedicados a la creación y promoción de artículos mediante IA.
Será una clase espectacular, eso te lo anticipo ya, porque es posible que te quedes alucinando con los vídeos para redes sociales que puedes crear ya.
En serio, me parece brutal.
Pero eso será en el próximo artículo, que, si quieres recibir en tu correo, sólo tienes que suscribirte aquí.

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…









Deja una respuesta