El email marketing me resulta un canal curioso:
- No requiere una gran inversión (más bien al contrario).
- No requiere grandes conocimientos técnicos.
- Se puede aplicar a la mayoría de proyectos digitales.
- Solo exige de nosotros un pequeño esfuerzo en pensar qué es lo que puede interesar a nuestro público y la rutina de ejecutarlo.
Y, aun así, se utiliza bastante poco.
Desde luego no tiene la fama de otros canales y menos en ecommerce, donde Google Shopping, el remarketing y las redes sociales copan siempre la conversación.
El caso es que es un canal súper rentable -ahí, ahí andará peleándole el trono al SEO– sobre todo si utilizas todos los tipos de email a tu alcance.
¿Los vemos?
Índice de contenidos
- 1 Ejemplo de flujo de emails para ecommerce real
- 2 #1. Emails transaccionales
- 3 #2. Emails informativos
- 4 #3. Emails de ATC
- 5 #4. Emails comerciales
- 6 Herramientas de email marketing para tu tienda online
- 7 Consentimiento
- 8 Analítica en el email marketing
- 9 Cierre
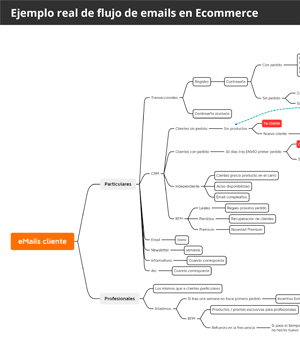
Ejemplo de flujo de emails para ecommerce real
Antes de empezar y para que te ubiques a lo largo de la guía, te dejo el esquema de emails completo de un ecommerce real.

Creo que visualizarlo te puede ayudar a entender más fácilmente los que ya estás aplicando en tu tienda y los que podrías empezar a utilizar.
Descárgatelo en alta resolución aquí:
#1. Emails transaccionales
Si estamos hablando de comercio electrónico los que yo denomino como transaccionales serán los primeros que se te vengan a la mente.
Son aquellos que enviamos con cada paso que nos acerca a una transacción. Serían, por tanto:
Email de registro y creación de cuenta
Se trata del email que recibe el cliente en el momento que registra su cuenta en nuestra tienda.
Es el típico mensaje de bienvenida donde nos presentamos e intentamos caer bien al cliente. Podemos añadir enlaces a las secciones más relevantes de la web (novedades, ofertas, área de cliente, etc.)
En realidad, puede que éste sea el segundo email que el usuario reciba de nosotros si en tu ecommerce solicitas un doble opt-in, ya que el primero será un email con un enlace para verificar el alta.
Como es lógico, si tienes habilitada la compra como invitado en tu web, pues el usuario no lo recibirá.
Pago realizado correctamente
Cuando el cliente paga su pedido es normal mandarle una confirmación que le indique que la transacción se ha ejecutado correctamente y así tranquilizarle.

Pedido realizado correctamente pero no pagado
Según la forma de pago, hay un par de casos en el que el pedido se realiza correctamente pero no se paga.
Me refiero al pago por transferencia bancaria, al contrareembolso y al pago al recoger en instalaciones.
Si tienes disponibles estas formas de pago, el email que recibirá tu cliente será distinto al anterior:
- En el caso de transferencia bancaria le mandaremos el importe y los datos de la cuenta donde debe hacer el ingreso o transferencia. Se puede repetir pasados unos días, si no se ha completado la transferencia.
- Si es pago contrareembolso le deberemos indicar al cliente las formas de pago que aceptará la empresa de mensajería.
- Si ofrecemos pago en nuestras instalaciones igualmente le indicaremos que recibirá un email nuestro cuando pueda pasar a recoger el pedido, el horario de apertura y las formas de pago disponibles.
Pedido enviado
Una vez que el pedido salga de nuestros almacenes, le enviaremos un email al cliente avisándole.
Qué tiene que incluir:
- El tracking del envío, de forma que pueda ver la evolución de su pedido.
Ya sabes, el enlace ése que te lleva a la empresa de transporte que te está realizando el envío.
Pedido entregado
Y tú me dirás, ¿para qué le vamos a enviar un email al cliente diciéndole que le hemos entregado el pedido, si ya lo ha recibido?
La respuesta es que, en muchos casos -más de los que te imaginas- no es el cliente quien recibe el pedido. Puede ser:
- Su pareja
- Su hijo
- El portero del edificion
- La recepción de su trabajo
- Un vecino
- El negocio de enfrente
- …
Sí, todas esas posibilidades se dan. Por eso es mejor mandar este email confirmando que su pedido ha sido entregado.
Qué tiene que incluir:
- Aprovecharemos este email para mandar la factura correspondiente en PDF.
- Opcionalmente, una solicitud de feedback del proceso de compra y / o del transportista.
Pedido cancelado
El cliente puede cambiar de opinión y cancelar un pedido realizado que todavía no ha salido de nuestros almacenes. Si lo hace, lo suyo es avisarle.
Qué tiene que incluir:
- Confirmación de que la cancelación se ha ejecutado correctamente.
- Información sobre cuándo y de qué forma recibirá la devolución del importe de la compra.
Cambio de contraseña
No hay mucho que decir aquí. El email típico de cuando cambiamos la contraseña en cualquier cuenta.
Qué tiene que incluir:
- Un aviso del cambio de contraseña. Por si no lo ha solicitado el usuario, vaya.
Carrito abandonado
Cuidado con éste.
Legalmente solo estamos habilitados para mandar este email si:
- El usuario nos ha dado su consentimiento explícito.
- Creemos que puede haber ocurrido un error técnico por el cuál el usuario no ha podido completar la compra.
Qué tiene que incluir:
- La excusa de por qué esta recibiendo el email. A buen entendedor…
- La lista de productos que tenía en el carrito.
- Un enlace al punto del checkout en el que se quedó.
Solicitud de valoraciones y reseñas
El UGC (contenido generado por el usuario) es útil en todo tipo de proyectos digitales, pero diría que en ecommerce todavía más.
Y en varios niveles:
Reseña y valoración de productos
Creo que no hace falta que te diga que las estrellitas y los comentarios de producto son una herramienta (muy) poderosa de conversión.
Además, estas estrellitas se pueden mostrar en los snippets de Google incrementando el CTR SEO:

Así que, conseguir que los usuarios nos den su voto es un must.
Y la mejor forma para ello es solicitárselo. Y mediante un email a la semana de haber recibido su mercancía es una muy buena opción
Qué tiene que incluir:
- Solicitud de valoración.
- Opcionalmente, una recompensa. Ya sabes, eso de “deja tu valoración y entrarás en el sorteo de…”.
Reseñas y valoraciones de la empresa
Realmente, este puede ser un email independiente o formar parte de otros, como el de pedido recibido o el de valoración de productos.
Qué tiene que incluir:
- Enlaces a las plataformas de valoración. A día de hoy, fundamentalmente:
- Google.
- Trustpilot.
- Facebook.
Vale, pues con estos email feedback terminamos con los emails más habituales de este tipo. Si exceptuamos el de carrito abandonado y su carácter ambiguo, estamos habilitados –e incluso obligados en algún caso- a mandar estos emails.
Por mucho que un usuario no quiera recibir más emails nuestros, si hace un pedido, le tendremos que mandar su factura, por ejemplo.
#2. Emails informativos
Este tipo de emails son más habituales en el caso de empresas de servicio, donde cambian las condiciones y tienes que avisar al cliente con un cierto margen de antelación.
Sin embargo, en ecommerce también se puede dar, informando por ejemplo de la apertura de una nueva tienda física donde recoger los pedidos o de un cambio de nombre de la empresa o de su identidad corporativa.
En definitiva, de información que no sea susceptible de considerarse “comercial”. Y por este motivo, por no considerarse comercial, también estamos habilitados a enviársela sin necesidad de consentimiento.
Un último tipo de email informativo que espero que no tengas que mandar nunca es cuando se produce una brecha en la seguridad de tu ecommerce y ciertos datos de usuarios pueden haber quedado expuestos.
En estos casos estás obligado a informar en un corto plazo de tiempo (72 horas a día de hoy).
#3. Emails de ATC
Estos tampoco requieren mucha explicación. Se trata de los emails que enviamos como respuesta a una pregunta de un cliente que nos llega desde el formulario de contacto de la web o que nos escriben directamente a nuestra dirección pública.
Un par de consejos:
Si tu tono de comunicación es formal, sigue con él aquí.
Si, por el contrario, es más informal, cuidado con el que empleas en estos emails. Puede que a alguien que está teniendo una incidencia con su pedido no le guste que le tutees de primeras.
Personalmente, prefiero utilizar un tono formal, sobre todo en las primeras interacciones.
Por otro lado, cuidado si el cliente nos ha contactado por otro canal (como redes sociales). Las respuestas tienen que ser idénticas, ya que, responder cosas diferentes ante la misma pregunta resta credibilidad.

#4. Emails comerciales
Bueno, llevo casi mil quinientas palabras y no hemos empezado con la mandanga de verdad. Con los emails considerados comerciales.
Antes de empezar quiero advertirte que solo puedes enviar este tipo de emails a usuarios o clientes que te hayan dado su consentimiento explícito. Un poco más adelante te explico un par de formas de obtenerlo.
Newsletters
Anteriormente también se conocían como boletines (a día de hoy ya no se escucha mucho este término).
En ecommerce, este tipo de emails es un poco diferente al de negocios de servicios. Lo que se suele hacer es un listado de los productos promocionados en un determinado periodo temporal.
Este periodo puede repetirse con una frecuencia determinada, por ejemplo, una semana –lo que lo emparentaría mucho con los folletos del supermercado que nos dejan en nuestros buzones- o encuadrarse en una fecha concreta: BlackFriday, Navidades, San Valentín…

- Facilidad de ejecución: si ya tengo seleccionadas las ofertas de la próxima semana y sus precios, solo tengo que añadirlas y esto se puede hacer desde un módulo del CMS, sin tocar código HTML.
- Selecciono los productos que yo quiera: es decir, puedo incentivar aquellos que me interese a mí por los motivos que sea, sin tener en cuenta el comportamiento del cliente.
- Es un formato muy fácil de vender a las marcas: no es difícil acordar con una marca la promoción una newsletter determinada y que, por ejemplo, la marca regale a nuestros clientes un determinado producto por la compra de algunos otros. Estos otros son los que añadiré al boletín, dando como fruto una newsletter de una marca en exclusiva, sin productos de otras.
Pero también tienen algunas desventajas
- Casi con total seguridad, este tipo de envíos irán a la bandeja de promociones de Gmail, por el alto volumen de imágenes y enlaces que contiene, reduciendo así su impacto.
- Además, bajo mi punto de vista este modelo está un pelín caduco y cada vez tiene menos efecto. Por lo menos el de envío con frecuencia recurrente (el envío puntual en rebajas o BlackFriday sigue funcionando muy bien). Necesita complementarse con otro formato que tenga en cuenta el comportamiento de usuario. Ahora te comento más al respecto.
Email diario
En los últimos años, sobre todo en los negocios que venden servicios, se ha popularizado un formato de email que consiste en enviar diariamente, por lo menos, un email (en ocasiones, más de uno).
Es un estilo diferente al de las newsletters, basado exclusivamente en texto –sin imágenes- y Storytelling, una técnica de copywritting que enfoca la venta por medio de contar historias.
Si bien para la venta de servicios es relativamente sencillo de enfocar –que se lo digan a Isra Bravo o Luis Monge, verdaderos maestros de esta técnica- quizá para ecommerce es un poco más difícil.
En Yo pongo el hielo lo encaramos de la siguiente manera:
- Un email de lunes a viernes.
- Hablando de un producto o de una marca en concreto.
- Contamos algo que creemos que puede ser interesante. La idea es no aburrir nunca, ya que, con una frecuencia diaria, si el email es aburrido, las bajas se dispararían.
- En muchos casos le añadimos una oferta flash al producto que dura hasta las 23:59h de ese día. Es la forma de incentivar el sentimiento de urgencia y el FOMO.
- La extensión oscila entre 300 y 500 palabras.
- Uno o dos enlaces nada más.
- Añadimos una imagen al final del texto. Considero que, en nuestro caso es necesario que se vea el producto (es muy posible que no lo conozca y así se hace una idea mejor).
- Generalmente, el enfoque es desde la marca, aunque alguno de los emails se enfoca desde el punto de vista del redactor, para darle un poquito de mayor variedad al tema.

Ventajas del email diario
- El poder de la repetición. Una de las armas más poderosas de la venta, de cara a colocarte en el top of mind de tu cliente cuando piense en comprar lo que vendes.
- Tiene muchas posibilidades de ir a la bandeja de entrada, no a la de promociones, con lo que aumenta el alcance.
Desventajas
- Puede requerir bastante tiempo de elaboración. Sobre todo, al principio, mientras coges el tono de la marca y el sistema y los ángulos sobre los que asentar los emails. Idea para contrarrestar esto: crea el email diario justo después de redactar la ficha del producto. La suma de tiempo total de ambas tareas será menor que si las haces por separado, con un intervalo de tiempo entre ambas.
- Canibaliza en cierta medida a la newsletter, si la frecuencia de ésta es semanal. Si pasas de enviar un email a la semana a uno diario (manteniendo el semanal), aunque habrá un incremento en ventas, no todas las del email diario serán incrementales, sino que restarán un poco de efecto a las de la newsletter.
Emails basados en comportamiento y características de usuarios
Bueno, hasta ahora en los formatos de los que hemos hablado la tecnología era casi transparente:
- En los transaccionales, los triggers los trae por defecto el CMS.
- En los informativos y los emails diarios basta con escribir y te sirve cualquier herramienta de email marketing.
- Para las newsletters tienes dos vías:
- Hacerlas manualmente para lo que te puedes valer de una plantilla de alguna herramienta de email marketing.
- Buscar un módulo o plugin para tu CMS que te ayude a crearla simplemente seleccionando los productos que quieres.
Pero existen ciertas herramientas tecnológicas que nos permiten ir un paso más allá y crear emails personalizados para cada cliente, en función de sus características, gustos y comportamiento.
Pasamos a un siguiente nivel, ya que estamos hablando de herramientas que, al contrario que las anteriores, no todas las tiendas online tienen implementadas.
Nos encontramos principalmente con dos tipos.
CRM
Customer Relationship Management.
O la plataforma que guarda todas las interacciones que se dan entre los clientes y nuestra tienda.
Se utiliza para mucho más que para email marketing. De hecho, lo más habitual es que el departamento que la emplee principalmente sea el de Atención al Cliente.
Pero como guarda todos los datos de los usuarios, tanto Ventas como Marketing tirarán de ella, permitiendo llevar a cabo consultas, promociones y emails personalizados.
Veamos algunos ejemplos:
Email de cumpleaños
Uno de los más típicos, enviarle un email el día de su cumpleaños (o unos días antes) felicitándole y regalándole además algún tipo de cupón de descuento.
Creo que sus virtudes quedan claras, así que no me extiendo más.
Recuperación de carrito
Vale, dentro de los emails transaccionales hemos mencionado los de carrito abandonado.
En realidad, los llames así o recuperación de carrito venimos a referirnos a lo mismo: emails que te recuerdan que tienes productos en tu cesta que no has comprado.
La diferencia estriba en que, como te comentaba, legalmente solo estás habilitado a mandar un email si crees que ha podido haber un error técnico en el proceso.
Mandar cuatro emails para lo mismo ya no se puede considerar como email transaccional sino comercial y necesitas el consentimiento del usuario para ello.
Además, con la herramienta adecuada puedes montar un pequeño embudo así:
- Email a la hora de añadir productos a la cesta sin compra.
- Email a las 24h.
Y, en el caso de que sean clientes nuevos, añadirle estos envíos:
- Email a las 72h.
- Email a la semana con un incentivo (descuento, envío gratis…) con fecha límite para su uso.
Obviamente, en el momento en que haya compra, el flujo de emails se pararía.
Este es, sin lugar a dudas, el email que más incremental de ventas te va a dar, así que, si no lo estás utilizando todavía, ya estás tardando en implementarlo.

Productos similares
Si sabes los productos que ha visto un cliente o que ha agregado a la cesta y no ha comprado, no está de más mandarle un email con los más vendidos, los mejor valorados o los más baratos de esa categoría de productos.
Aparte de recordarle que no lo ha comprado todavía (por lo menos en tu web) le ofreces otras posibilidades que pueden tener un mayor atractivo para él.
Productos complementarios
Aunque esto no es válido para todas las categorías de productos, sí que es cierto que hay algunas que permiten un upselling muy sencillo.
Piensa por ejemplo en un cliente que te ha comprado pienso para el perro en abril. En esta época va a necesitar un antiparasitario también, así que le puedes enviar un email con las ofertas que tienes disponibles para su tipo de perro (que te puedes hacer una idea gracias al pienso que compró).
Seguro que en tu negocio puedes pensar en correlaciones similares.
Cambio de precio de producto en el carro
Cuando el cliente tiene un producto en el carro y el producto cambia de precio a la baja, mandar un email avisándole puede ser el incentivo final para cerrar la compra.
Stock disponible
Cada tienda online gestiona el stock de una forma diferente:
- Permitiendo pedidos en productos sin stock porque van a entrar en breve.
- Avisando de que no hay stock y no permitiendo pedidos.
- Avisando de que no hay stock, no permitiendo pedidos pero sí dejar un email de contacto para que avisemos cuando entre de nuevo.

Email de segundo pedido
He leído que cuando un cliente compra tres veces en la misma tienda ya se queda fijada en su mente como una opción válida de cara a futuro.
Bien, pues para que haya una tercera compra antes tiene que haber una segunda y eso es lo que pretendemos conseguir con este email.
Las reglas las marcará cada negocio, pero, por ejemplo, nosotros tenemos configurado que, si un cliente no ha hecho un segundo pedido treinta días después de recibir el primero, le enviamos un email con un pequeño descuento a gastar en una semana.
De esta forma conseguimos dos cosas: un impacto nuevo en el cliente e incentivar el sentimiento de urgencia.
Y nos funciona bastante bien.
Emails basados en RFM
Existe un método de clusterización de clientes que se utiliza bastante en ecommerce porque encaja muy bien.
Se trata del método RFM (Recency, Frecuency, Money), es decir, clasificamos a los clientes en distintos grupos en base a:
- La fecha del último pedido.
- La frecuencia de compra.
- El dinero que nos aporta. Históricamente o por pedido.
En base a esas tres variables podemos crear infinidad de emails. Te pongo algunos ejemplos:
Recuperación de cliente
Si un cliente solía hacernos una compra cada tres meses de media y ya han pasado seis y no nos ha comprado, lo mismo no está de más mandarle un email con un incentivo para que vuelva.
Mantenimiento de cliente fiel
Es habitual tener clientes que nos compran todos los meses y se dejan un cierto importe y lo normal es que no queramos perderlos.
Mantenerlos puede ser tan sencillo como, de vez en cuando, mandarles un email indicando que su siguiente pedido va con regalo.
Ya está.
Un pequeño detalle que puede que tenga un coste insignificante pero que el cliente agradecerá.
Ofertas exclusivas
A aquellos clientes que compran productos premium –en el caso de Yo pongo el hielo hay varios que no les duele dejarse 700€ o más en una botella- es muy probable que les interese saber que has incorporado a catálogo alguna nueva referencia de este tipo.
Así que, se lo puedes comunicar por email, que seguro que agradece saberlo.
Sin embargo, no le vas a mandar ese email a clientes cuya compra media es de 25€.
Pillas las ventajas de segmentar por este modelo, ¿verdad?
La dificultad mayor realmente es pensar las reglas para cada segmento, luego aplicarlas no es complicado con las herramientas de email adecuadas.

Herramientas automáticas
Son similares a los CRM, pero van un paso más allá, trayendo ya una serie de reglas preconfiguradas y en las que tú solo tienes que elegir la frecuencia de envío, la prioridad entre las diferentes reglas y los límites semanales.
Básicamente tú le indicas:
- Quiero enviar un máximo de tres emails a la semana a cada cliente.
- La prioridad será la siguiente:
- Carrito abandonado.
- Email cumpleaños.
- Recuperación de cliente.
- Productos complementarios.
- Email de segundo pedido.
- Newsletter semanal.
- Novedades de su categoría favorita.
- Más vendidos de su categoría favorita.
- …
Añades a la lista tantos tipos de email como te interese, sabiendo que al cliente le llegarán un máximo de tres y que se basarán en función de su comportamiento (si ha hecho o no pedido esa semana, si ha agregado algún producto a la cesta, si coincide que es su cumpleaños, o que hace más de tres meses que no nos compra…).
Y, además, no solo los envíos que recibirá cada cliente será distintos, sino que los productos que le aparecerán en cada uno de ellos también serán personalizados en base a sus gustos.
Le indicas las reglas y la herramienta lo hace todo.
Para que te hagas una idea, son el tipo de email que te envía Amazon, AliExpress o Ebay y a mí me parecen el complemento perfecto, o la evolución, de las newsletters semanales, ya que, al basarse en el comportamiento de los usuarios, las probabilidades de conversión aumentan.
Si empezara con el email marketing en un ecommerce, empezaría por aquí sin duda.
Compra de bases de datos
Es tentador tener acceso a una base de datos de cien mil emails por un módico precio.
Sobre todo, cuando estás empezando y en tu lista estás tú, tu pareja, tu prima y tus amigos.
Pero es un error.
Tirar el dinero.
Por muchas razones, pero la principal es que no te va a salir rentable.
Te ofrezcan lo que te ofrezcan, ni te lo plantees, de verdad.
Comarketing
Puedes hacer una campaña con alguna empresa en la que, por medio de concursos o sorteos, ambas marcas recibís los emails de los suscriptores.
O ellos hacen un envío de un email tuyo a su base de datos y tú envías un email suyo a la tuya.
Meh.
Cuando lo he hecho no he obtenido grandes resultados, aunque tampoco ha sido un despropósito. En cualquier caso, no puedo asegurar con rotundidad que funcione o no porque no han sido tantas veces como para ello.
Eso sí, lo valoraría a modo de complemento cuando ya tengo los pilares de mi estrategia ya montados.
Herramientas de email marketing para tu tienda online
Hay muchas.
Muchísimas.
Por eso no las voy a mencionar todas, sino aquellas con las que he trabajado directamente y mi opinión sobre ellas.
MailRelay
Perfecta para las newsletters, emails diarios y secuencias de bienvenida.
Tiene un plan gratuito inmenso que te permitirá curtirte en esto del email marketing siempre que te limites a mandar newsletters o emails diarios.
O apliques la segmentación con las reglas de negocio en otro sitio y luego la vuelques aquí manualmente o vía API (incluyendo la herramienta de automatización Make, antiguamente conocida como Integromat).
Es una (buena) herramienta para enviar emails. Ni más, ni tampoco menos.

Sendy
Otra buena herramienta para mandar emails, aunque en este caso, la configuración es más compleja y se necesita un perfil técnico para ello.
No es gratis ni la herramienta en sí (coste muy económico de 69$ un solo pago), ni los emails, que se envían por medio de AWS (Amazon Web Services) y su coste es ínfimo.
Si MailRelay se te queda corta, es un salto natural.
ConnectIf
Otra herramienta de automatización con buenas capacidades de personalización de la web, aparte de los emails.
Con una curva de aprendizaje un pelín compleja cuando la usé, sí que me gustaron sus capacidades.
No la acabamos de implementar tras el test porque mucho de lo que ofrecía ya lo teníamos nosotros desarrollado por lo que no le íbamos a sacar el partido necesario, pero es otra de las que me plantearía contratar para proyectos nuevos, sobre todo para no depender excesivamente del equipo de IT.
Además, me pareció económica para todo lo que ofrecía.
Cartsgurú
En un principio y cuando la utilizamos era una herramienta de recuperación de carritos abandonados vía email. Con el tiempo ha evolucionado a una herramienta de automatización con muchas más funcionalidades.
En todo caso, cuando la testamos, los resultados fueron similares a los de nuestra secuencia de recuperación. Ni mejores ni peores.
Si no tienes tu propia secuencia, puedes probarla.
MailChimp
Tuvo mucho éxito en su momento por ser de las primeras que ofrecía un plan gratuito decente y saber promocionarse bien.
Aun así, la he usado en varios proyectos y no me ha convencido. Ni su forma de uso, ni sus capacidades ni su precio cuando necesitas cierto volumen de envíos.
Pese a su fama, no es para mí.
Hubspot
Se trata de una plataforma de Inbound Marketing muy completa.
Muy cómoda, fácil de integrar y de usar. Podría ser el corazón de una agencia o una empresa de servicios.
Cuenta con un CRM gratuito hasta un volumen de clientes enorme (un millón de clientes) y te ofrece también de forma gratuita herramienta de chat, formularios e integraciones con Facebook y WhatsApp.
La utilizamos en Yo pongo el hielo para gestionar la ATC, pero no utilizamos su servicio de emailing porque el plan gratuito es demasiado pequeño (2000 envíos al mes) y, aunque permite automaciones, las veo muy enfocadas a venta de servicios y a trabajar con leads, más que a ecommerce.
Probance
Ésta en realidad no la he probado, solo me la han presentado, pero tiene tan buena pinta que me he decidido a incluirla aquí, ya que es posible que la testeemos a lo largo de este año.
De todas las herramientas que te he mencionado, es, sin duda, la más avanzada para una tienda online.
Permite todo tipo de automatizaciones, personalizaciones y reglas y la veo sumamente compatible con nuestra rutina de email diario más newsletter semanal.
Además, al contrario que las demás, el coste no va en función del número de contactos o de envíos, sino que es un modelo a CPA, es decir, que pagas una comisión por cada venta aportada.
Eso sí, al tratarse de una solución que utiliza mucho big-data por detrás, está enfocada a tiendas medianas. Si cuentas con pocos productos y poco volumen de tráfico, los resultados no serán tan óptimos como en proyectos más grandes.
Consentimiento
Lo he mencionado un par de veces a lo largo del artículo, pero lo comento una última vez: legalmente no puedes mandar comunicaciones comerciales a clientes que no te hayan dado su consentimiento explícito.
¿Y en qué consiste este consentimiento?
Pues básicamente en que hayan aceptado que les envíes comunicaciones comerciales. Y tengas forma de probarlo.
Formas de recabarlo
Hay distintas maneras, pero en Yo pongo el hielo lo recabamos en tres lugares diferentes.
En la creación de la cuenta
Se lo solicitamos al usuario al crear su cuenta y le explicamos qué es lo que va a recibir y con qué frecuencia:

En el checkout
Antes de finalizar cada pedido, si el cliente no nos lo ha dado anteriormente le aparecerá este checkbox:

Si nos lo ha dado antes, pues no le aparece.
Faldón de suscripción
No crea una cuenta en el CMS, sino que simplemente se da de alta en una lista de nuestra herramienta de email marketing.
Mostramos el formulario de suscripción en un faldón en toda la web:

Y también en el blog:

Y formas de revocarlo
Por supuesto el consentimiento se tiene que poder revocar, si el usuario no quiere recibir más emails nuestros.
Te recomiendo además que se lo hagas sencillo, ya que es mucho mejor que se dé de baja el mismo a que te marque como SPAM en Gmail, ya que eso perjudica bastante la reputación de tu servidor de envío.
Por eso es conveniente añadir un enlace de Baja en todos los envíos comerciales.
En la parte de abajo, pero bien visible:

Además, te recomiendo que le des la opción también desde su área de cliente:

Como ves, en Yo pongo el hielo permitimos darte de alta o de baja a los diferentes tipos de emails, que serían los emails diarios, las newsletters y los personalizados (los de CRM)
Estamos contentos con los resultados de bajas, la verdad, sobre todo teniendo en cuenta nuestro alto volumen de envío y frecuencia.
Analítica en el email marketing
No quiero cerrar la guía sin darte un par de consejos sobre cómo analizar el rendimiento de tus campañas.
KPIs relevantes
Hay muchos y cada cual tendrá sus favoritos. Personalmente yo solo me fijo en:
- Número de envíos: que vaya creciendo.
- Tráfico: que vaya creciendo.
- Número de transacciones: que vaya creciendo.
- Ingresos: que vaya creciendo.
Es lo que miro en cada tipo de email (newsletter, diario, de CRM y transaccionales, básicamente).
Si pudiera verlo de forma sencilla, también miraría la entregabilidad por ISP, pero no es sencillo, así que no la miro.
Sinceramente, la tasa de aperturas y la tasa de clics las miro entre poco y nada.
Etiquetado de campañas
Eso sí, para poder ver esos datos es necesario etiquetar correctamente todos los enlaces de tus envíos.
Ya sabes, los utm_source, utm_medium y utm_campaign de Google Analytics.
Generalmente, las herramientas lo hacen por ti con una configuración mínima, pero no está de más que le agregues este etiquetado a los emails transaccionales (que no lo suelen traer de serie los CMS) y a los informativos que crees tú.
Con eso, ya podrás ver la evolución de cada campaña en Analytics.

Cierre
Hasta aquí la guía. Espero que te haya sido de gran utilidad.
Por supuesto se podría profundizar más en el tema, hablando de la entregabilidad por ISP, de más herramientas, de los ratios que se consideran buenos…
Pero creo que con esto, para empezar a implementar, tienes de sobra.
De todas formas, si quieres mejorar el email marketing en tu ecommerce y crees que con esta guía no es suficiente ayuda, siempre puedes echarle un vistazo a mi curso de email marketing para ecommerce, o también podemos hablar y ver cómo encarar la estrategia en el tuyo.

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…











Deja una respuesta