Aunque una conversión -evento clave, si hablamos de GA4- puede ser cualquier evento que realice un usuario en nuestra web o app, lo cierto es que unas de las acciones más habituales es que un usuario nos contacte.
El contacto se suele dar mediante una de estas cuatro vías, fundamentalmente:
- Rellenando un formulario.
- Clicando en el número de teléfono y llamándonos.
- Clicando en la dirección de email que tenemos en la web y enviándonos uno.
- Escribiéndonos en un chat, sobre todo de WhatsApp
Así que, continuando con la serie de artículos enfocados a las conversiones y tras hablar de cómo configurar las conversiones en Google Ads, vamos a hacer lo propio con las de Google Analytics.
Índice de contenidos
Consideraciones previas
Para este artículo voy a dar por sentado que en tu web tienes implementado GA4 mediante GTM, que es lo más habitual.
Si no es el caso, antes de empezar:
- Créate una cuenta de GA4.
- Otra de GTM (Google Tag Manager).
- Implementa GA4 mediante GTM.
Además, de cara a la conversión del formulario, voy a suponer que muestras un mensaje de agradecimiento, que, de nuevo, es lo más frecuente. Si lo que haces es redirigir a otra página, el activador sería otro, más fácil todavía.
Si cumples ambas condiciones, vamos al lío.
#1. Configurar conversión de formulario enviado en GA4
Como te comentaba, voy a suponer que los formularios de tu web devuelven el resultado tras el envío en la misma URL (sin redirigirnos a otra), mostrando un mensaje como éste:

Entonces, para las conversiones web de formulario utilizaremos la visualización de este mensaje automático de respuesta como disparador.
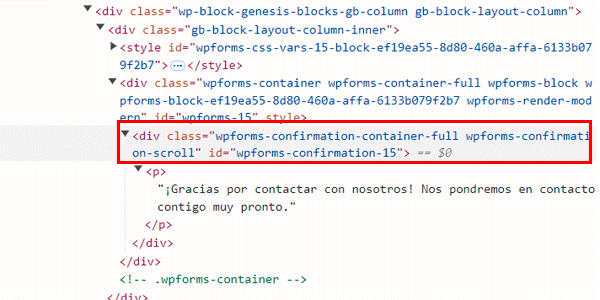
Para ver el código puedes utilizar el inspeccionador de elementos:

Vemos que el div que contiene el mensaje tiene una clase “wpforms-confirmation-container-full”. Cópiala porque la vamos a necesitar después.
Esto es con el plugin WP Forms de WordPress. Si usas otro CMS o plugin el código será otro.
Vamos con la configuración.
Configuración de GTM
Para mandar el evento clave a GA4 usaremos una etiqueta de GTM.
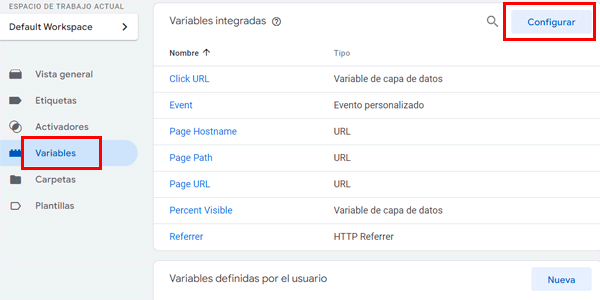
Lo primero que tenemos que hacer es activar la variable integrada de “porcentaje visible”. Eso se hace desde aquí:

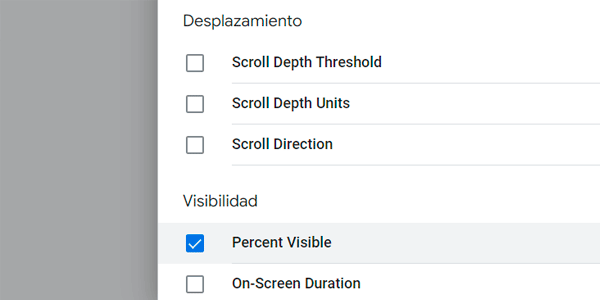
Cuando se nos abra la pestaña con todas las variables integradas, activamos ésta:

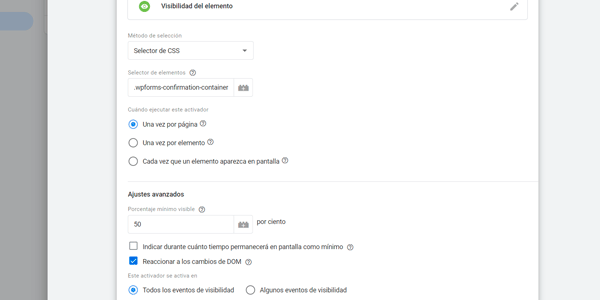
Ahora creamos un nuevo activador que lanzará la etiqueta de conversión y que configuraremos así:

Es decir:
- Tipo: visibilidad.
- Método de selector: ID o CSS en función del código de tu web.
- Selector de elementos: .wpforms-confirmation-container-full (la clase que copiamos al principio). Asegúrate de meter el correcto en tu web.
- Cuándo ejecutar: una vez por página.
- Porcentaje mínimo visible: 50%.
- Reaccionar a los cambios del DOM: marcado.
- Se activa en todos los eventos de visibilidad.
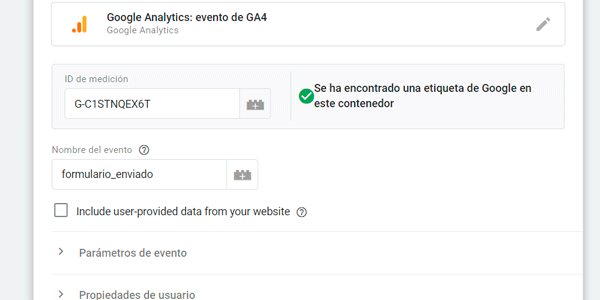
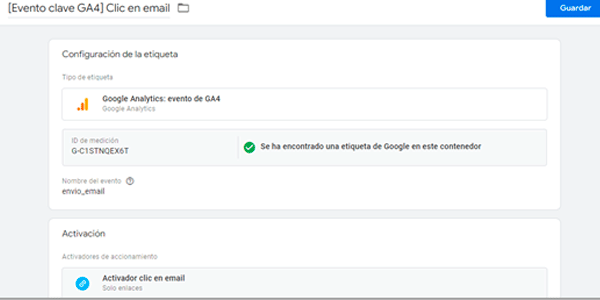
Guardamos y creamos una etiqueta de “Evento de GA4”:

Añadimos el ID de medición de nuestra propiedad de GA4 y le damos un nombre al evento. Mejor si es tono en minúsculas y con guiones bajos. En este caso yo lo he nombrado “formulario_enviado”.
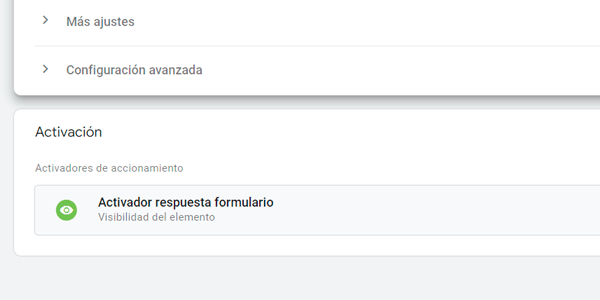
Como activador, añadimos el que hemos creado hace un momento:

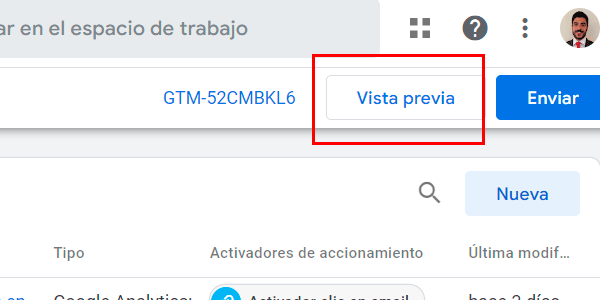
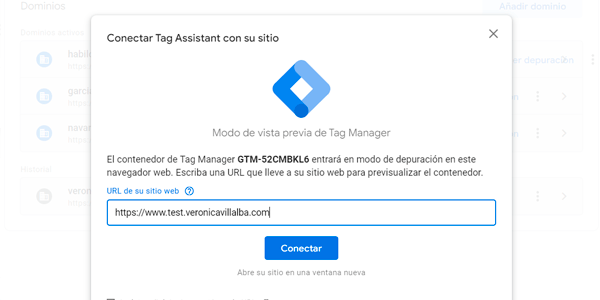
Guardamos y nos toca probar. Para hacerlo le damos al botón de Vista previa de GTM:

Metemos la URL donde está el formulario:

Y rellenamos nosotros mismos el formulario, para que aparezca el mensaje que actúa como disparador.
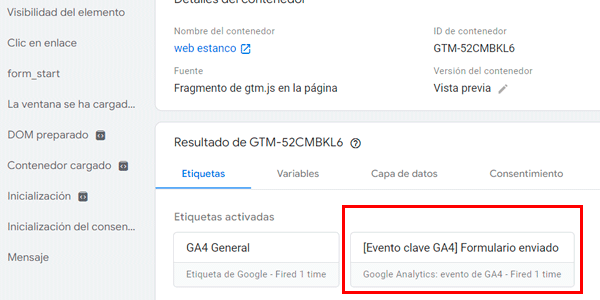
Si todo ha ido como debe, aquí veremos que la etiqueta de evento de GA4 que hemos creado se ha activado:

Con esto damos por cerrada la configuración de GTM y publicamos el contenedor.
Configuración de GA4
Tranquilo que esto es mucho más fácil.
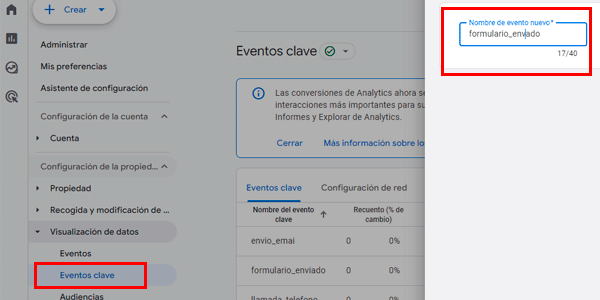
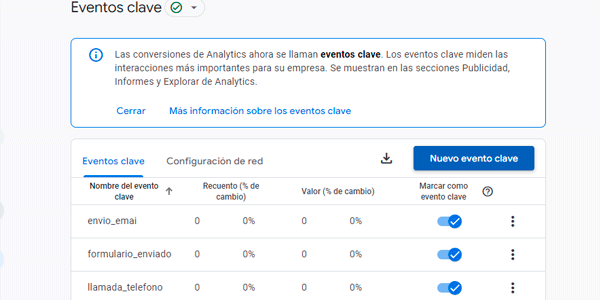
A partir de que publiquemos, GA4 ya empezará a recoger el evento, pero hace falta marcarlo como evento clave. Para ello vamos a la parte de eventos clave en la administración de GA4 y creamos un nuevo evento clave.
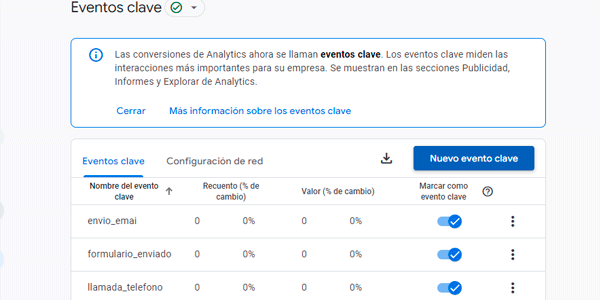
Le colocamos el mismo nombre que pusimos en la etiqueta de GTM:

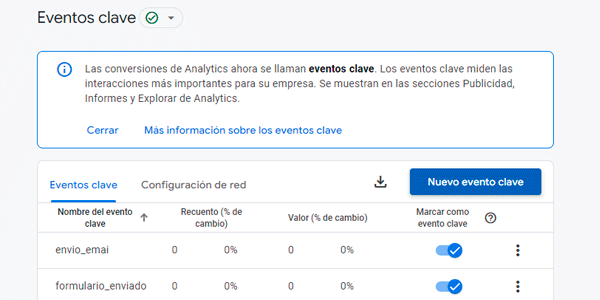
Al guardar debería aparecernos aquí:

A partir de este momento, cuando un usuario complete el formulario, GA4 lo considerará un evento clave y nos lo mostrará como tal en los informes.
#2. Contacto por teléfono
Ahora vamos a repetir el proceso para medir el evento de clic en los enlaces de teléfono de la web.
Antes de empezar te diré que, si puedes, tengas un teléfono exclusivo para la web o para todo el canal digital. De esta forma sabrás que todas las llamadas que te entren en ese número serán a causa de la inversión en el canal online.
Tengas o no un teléfono en exclusiva, el proceso no varía.
Una cosa más, para añadir el enlace a un número de teléfono en la web, el código HTML es éste:
<a href=”tel:+34666555444”>666 555 444</a>Cambia los valores en negrita por tu número.
Configuración en GTM
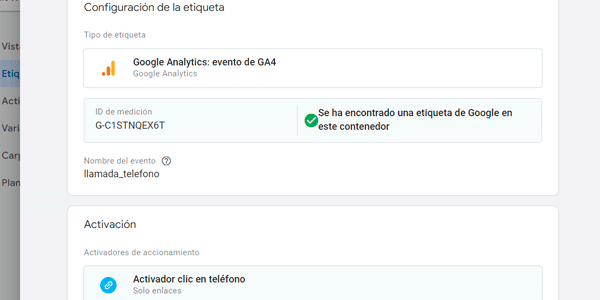
Creamos una etiqueta de Evento de GA4 como antes. Puedes llamarla “llamada_telefono” o como prefieras.
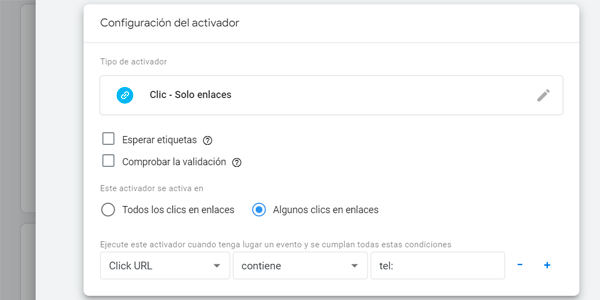
Ahora viene lo importante, el activador.
En este caso es mucho más sencillo que antes:

Lo colocas en la etiqueta para que quede así:

Pruebas como con la vista previa como con el evento anterior y publicas.
Configuración en GA4
De nuevo, añadimos el evento como evento clave:

#3. Contacto por Email
Repetimos el mismo proceso del evento de clic en el teléfono, solo que ahora se lanzará cuando se clique en un enlace de email.
Añadir el enlace a un email en la web es muy parecido al de teléfono, el código HTML es éste:
<a href="mailto:info@estancolaschapas.com">info@estancolaschapas.com</a>Cambia los valores en negrita por tu dirección de correo.
Configuración en GTM
Copia la etiqueta del teléfono y cámbiale el nombre, para que haga referencia al email.
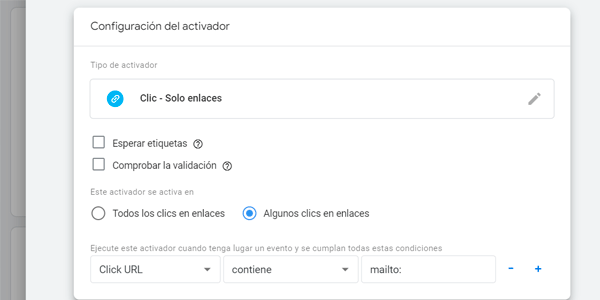
Copia el activador de email y cambia el “tel:” por un “mailto:”:

Te quedará esta etiqueta:

Configuración en GA4
Acuérdate de añadir el evento como evento clave:

#4. Contacto por WhatsApp
Vamos con el último tipo de contacto, la app de mensajería más famosa del mundo.
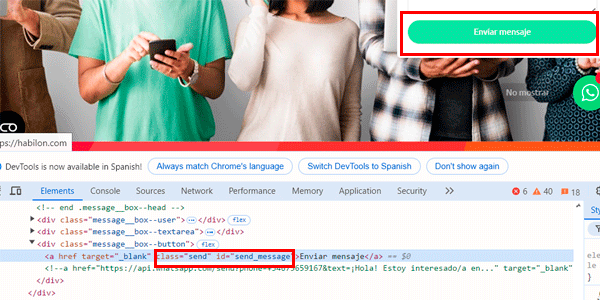
Dependerá de qué plugin estés implementando, pero el principio siempre es el mismo: para el activador le diremos que sea clic en el ID o Clase del botón de enviar:

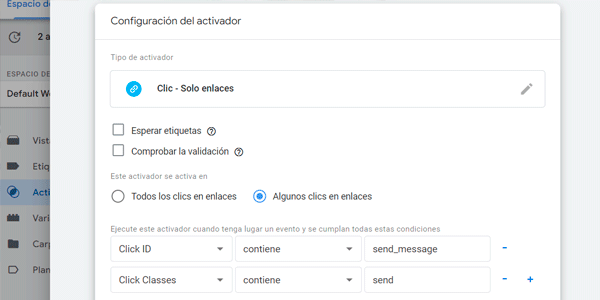
En la imagen de arriba puedes ver que el botón de enviar el mensaje tiene una clase “send” y un ID “send_message”, por lo que crearíamos una etiqueta de evento de GA4 como siempre con un activador asi:

He metido los dos, clase e ID, porque los nombres son bastante comunes y quería asegurarme de que no se activaba la etiqueta cuando un usuario clique algún otro elemento de la página. Al meter ambos, a la vez, las opciones se reducen muchísimo.
Probamos y publicamos. Ya hemos acabado de configurar todo, ahora hay que ver los resultados.
Resultados en GA4
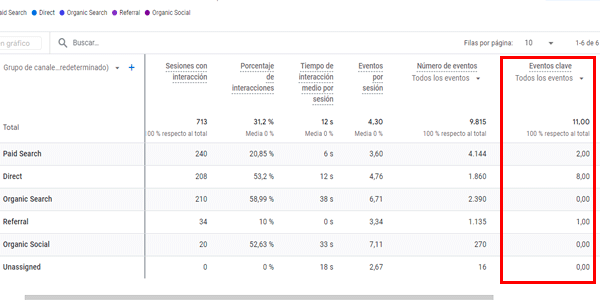
A partir de este momento, ya podremos ver el en los informes de GA4 los eventos clave.
Lo más habitual es mirarlos en los de “Adquisición de tráfico”:

Conclusiones
Ya sabes cómo añadir todo tipo de contactos en tu web como eventos clave de GA4.
Quizá si usas otros plugins, el envío de formularios y el de WhatsApp sea un poco diferente a lo que te he mostrado aquí, pero la base si que será parecida y te valdrá seguro.
Como siempre, si te ha gustado, aquí tienes más artículos de analítica de negocio y digital.
Y si quieres recibir uno cada semana en tu correo, te suscribes aquí.

Recursos gratuitos
- Una calculadora de la inversión de marketing.
- PDF con temas, ajustes y plugins que utilizo yo para optimizar el SEO en WordPress y PrestaShop.
- El flujo de emails comercialesóptimo para ecommerce.
- Plantillas para realizar un análisis de mercado de guerrilla.
- Y varios más…









Deja una respuesta